ProgressBar控件与传统WinForm使用方法完全一样,我们只需关注:
Minimum——最小值,默认为0;
Maximum——最大值,默认为100.
Value——当前值。
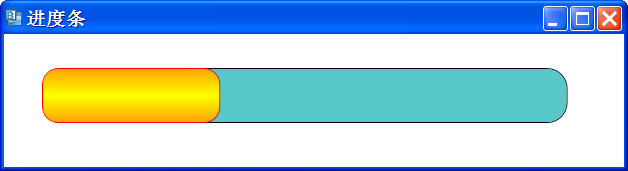
关键是它的控件模板,因为系统的默认主题不好看,很多时候我们是需要自定义样式和模板。
老方法,先看定义:
[TemplatePartAttribute(Name = "PART_Track", Type = typeof(FrameworkElement))]
[TemplatePartAttribute(Name = "PART_Indicator", Type = typeof(FrameworkElement))]
public class ProgressBar : RangeBase
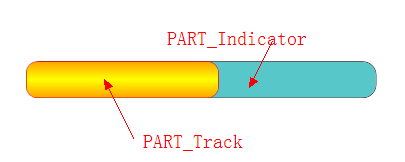
从类定义中看到,ProgressBar控件的模板有两个部分,我们在定义模板的时候用什么都可以,上面的定义指定是FrameworkElement,因此,只要是继承自FrameworkElement的都可以作为模板的一部分,重点是Name属性一定要和每个部分的名称对应,也就是说你定义的模板部件必须为PART_Track和PART_Indicator.
PART_Indicator是进度条增加指示的形状,即我们看到在滑动的部分;
PART_Track就是后面的背景层,也就是不动的那部分。
明白了这点就好办了。
<LinearGradientBrush x:Key="g1" StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Orange" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="Orange" Offset="1"/>
</LinearGradientBrush>
<Style
TargetType="{x:Type ProgressBar}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ProgressBar}">
<Grid MinHeight="14" MinWidth="200">
<Border
Name="PART_Track"
CornerRadius="20"
BorderBrush="Black"
BorderThickness="1" Background="#FF57C7C9" />
<Border
x:Name="PART_Indicator"
CornerRadius="16"
BorderBrush="Red"
BorderThickness="1"
HorizontalAlignment="Left" >
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Orange" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="Orange" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
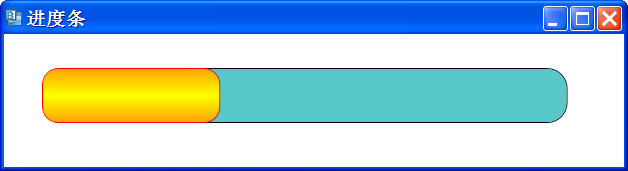
窗体上放一个ProgressBar控件
<ProgressBar x:Name="progressBar" Margin="173,113.5,178.187,137" OverridesDefaultStyle="True" RenderTransformOrigin="0.5,0.5" Value="55">
<ProgressBar.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ProgressBar.RenderTransform>
<ProgressBar.Foreground>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FF24EE27" Offset="0"/>
<GradientStop Color="#FF5434AC" Offset="0.5"/>
<GradientStop Color="#FFB371EA" Offset="1"/>
</LinearGradientBrush>
</ProgressBar.Foreground>
</ProgressBar>

分享到:













相关推荐
win8 小点进度条,自定义圆形进度条,wpf Progressbar进度条样式更改
WPF 圆型进度条效果
简单的自定义样式的进度条,和大家分享 有横着的,有竖着的。
WPF环形进度条,采用Path方法根据进度绘制,分四象限计算正弦余弦,从而确定弧形的起点和终点
WPF圆形进度条
WPF实现的圆形进度条,仿安卓上常见的圆形进度条效果。中间带进度的文字显示,有需要的可以参考下
WPF自定义进度条控件和slider 滑块控件源代码,WPF样式可自定义,ProgressBar,Slider,共享学习.
WPF环形进度条
wpf 环形进度条
WPF镂空进度条的简单实现
本想在主程序中设置自动设置进度条AutoSetProgress=false 然后设置txtblProgress.Visibility = Visibility.Visible; 之后通过设置SProgress来显示自定义内容 例如: AutoSetProgress=false; txtblProgress....
wpf仪表盘、圆形进度条控件(修改后)
DEVExpress WPF 进度条 可变颜色
模仿360安全卫士的电脑体检功能 做的一个检测进度条 主要就是写progress模版还有试用转换器 样式还比较粗糙 见谅见谅
使用WPF的ProgressBar实现百分比的进度条,颜色和背景都有设置
一个基于WPF进度条实现的电池自定义控件 实现了充电的效果,有充电的图标,有电量不同百分比的颜色变化,从红到绿。 有纵向和横向两种。 里面有一个可执行的工程,用slider去改变电池progressbar的value,效果不错。...
结合了进度条和遮罩层的WPF自定义控件,使用方便。
2、Wpf引用winFrom的项目,来获取进度条,并控制弹出、显示值、结束进度条 3、代码里面演示了两种进度条的加载方式。 a、非精确数值进度条。页面加载前弹出进度条,这里显示的进度条进度是不标准的,因为某些功能...