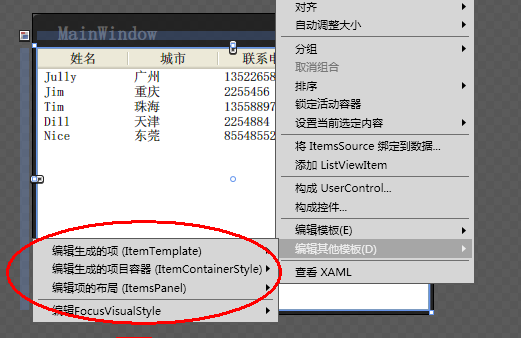
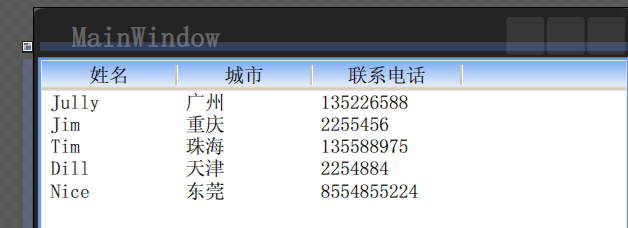
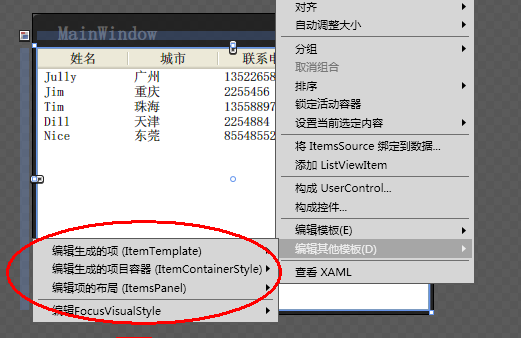
在Blend中右击ListView控件,从样式和模板相关的菜单项中,我们没找到与列表头有关的项。

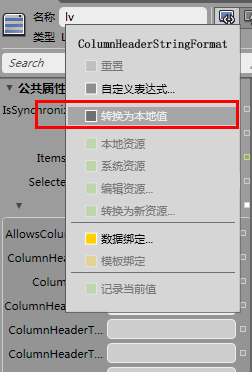
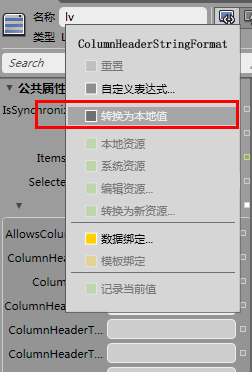
然后,我们到属性面板中找GridView的ColumnHeaderContainerStyle属性,结果你发现,就算你在高级选项菜单中把它转换为本地资源,你会发现它没有反应,切换到XAML视图也没看到生成的代码。

那是不是没办法了呢?这个问题我想了想,是不是只能手写XAML呢?
其实是要手动写一点代码,但可以借助Blend的设计器来使用。
怎么操作呢?
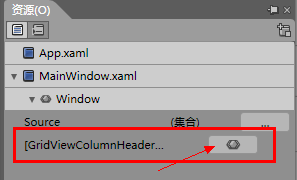
切换到XAML视图,在Window的资源中增加一个样式,类型指向GridViewColumnHeader的样式:
<Style TargetType="{x:Type GridViewColumnHeader}" />
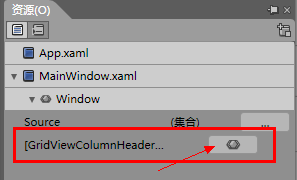
然后,切换回设计视图,展开“资源”面板。

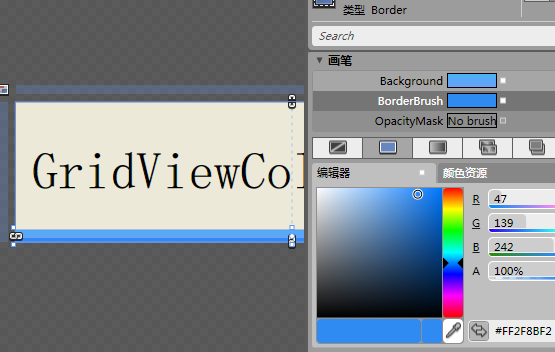
点击进入编辑资源,
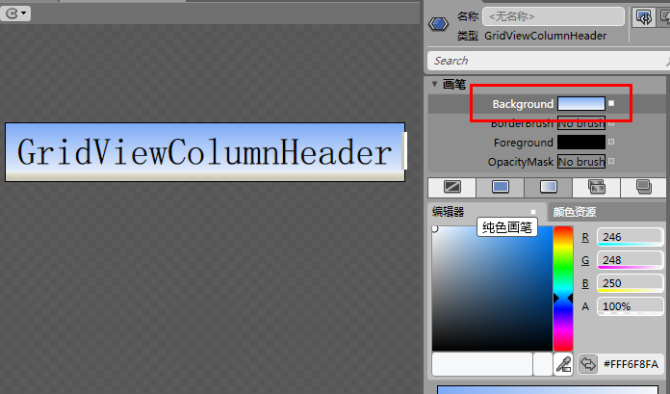
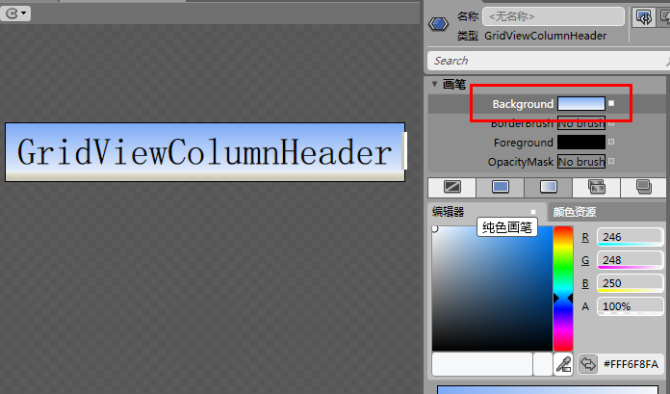
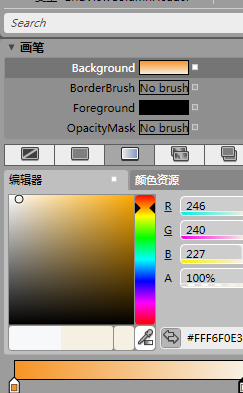
哈哈,这回就好办事了,先改改它的背景吧,系统默认主题实在太难看了。

现在,好看了一些了。

但我们发现,下面的边框不太美观,这就要编辑模板了。
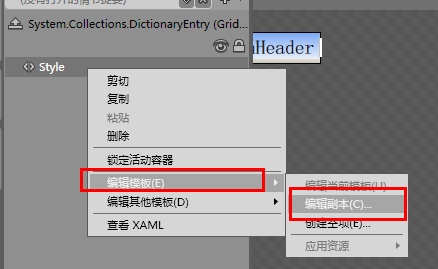
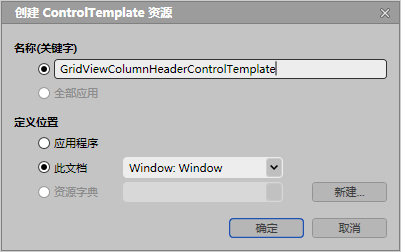
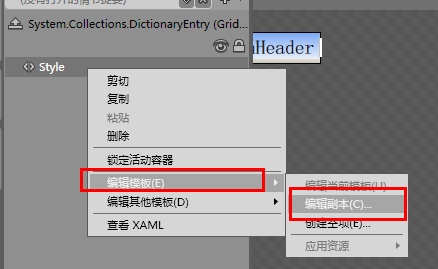
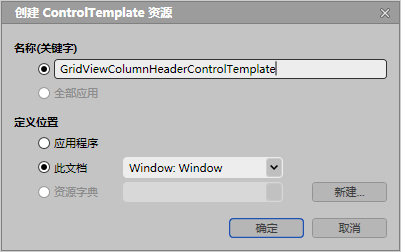
在“对象与时间线”面板上选择Style,右击并在弹出菜单中选择“编辑模板”->“编辑副本”,输入模板名字,确定。


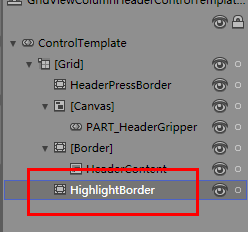
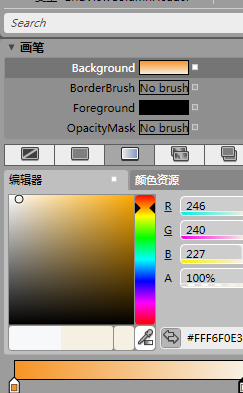
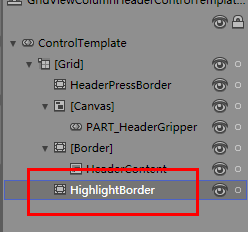
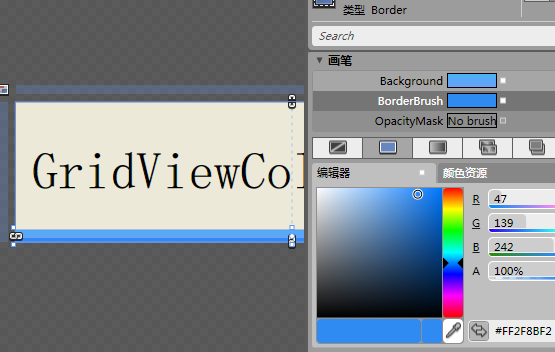
选择名为“HightlightBorder”的Border控件,并改变它的外观。


接着,你就按你自己的审美观来美化,最后,我们回到Style,设置触发器。
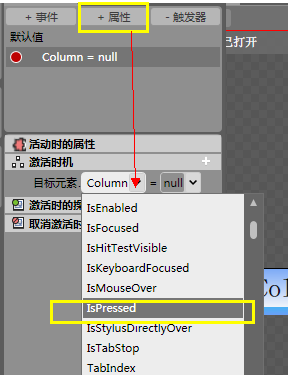
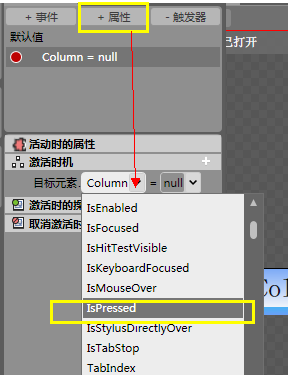
在“触发器”面板上,点击“+属性”,并在列表中选择IsPressed。

这时候,记录已经开始,修改背景色。

用同样的方法,完成IsMouseOver的触发器。
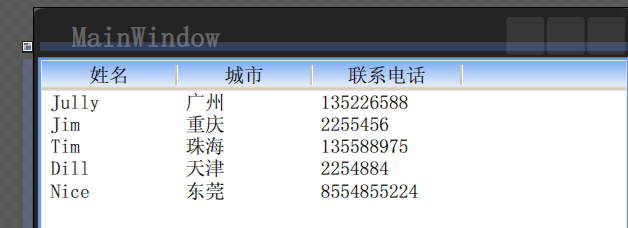
好了,完成了,现在运行一下,看看现在的ListView是不是比默认的漂亮多了。

分享到:






















相关推荐
主要介绍了WPF的ListView控件自定义布局的方法,结合实例形式分析了WPF中ListView控件的布局方法,需要的朋友可以参考下
WPF自定义时间控件,可选择日期、时间
就是一个WPF如何自定义一个用户控件的小例子,主要是了解一下用户控件中不同的代码片应该插在哪里~
自定义日期控件,选择日期的同时,显示当前的时间,时间的格式可自定义,可显示时分秒、上午/下午、星期等,可自定义显示格式。对Datepicker的重写,其中有一个类,可以复制到自己的项目,也可以输出为dll控件,这是...
WPF自定义的NumericUpDown控件,有源码。使用很方便,也可以自己定制。
WPF 自定义控件(包含全部代码) 自定义按钮、自定义文本框、自定义组合框、自定义日期控件等等
wpf 自定义 封装的控件
WPF .net Framework 4.6.2 虚拟键盘自定义控件;适合新手借鉴、程序应急使用;直接上源码,可自行修改; 虚拟键盘(支持英文,数字输入,及部分特殊字符(特殊字符都为英文字符)) 1.0版本;后续慢慢增加其他功能及其他...
WPF自定义控件,动态添加、删除行,支持编辑,对外提供DataTable数据
WPF较完备的自定义NumericDownUp控件,即自定义数字加减控件,支持RepeatedButton
wpf自定义图片控件,可画框,图片浏览,不喜勿喷!
wpf自定义控件库,包含列表,按钮,文本框,滚动条,进度条,消息窗体,气泡组件等多种自定义控件样式。
WPF自定义进度条控件和slider 滑块控件源代码,WPF样式可自定义,ProgressBar,Slider,共享学习.
WPF中自定义控件开发教程,我也在学习中。
一个关于wpf中使用listview控件的demo,可以动态绑定资源,可以手动写固定的资源做绑定
简单的自定义样式的进度条,和大家分享 有横着的,有竖着的。
WPF Calendar 日历控件 样式自定义 粗略的在代码上做了些注释 blend 生成出来的模版 有的时候 会生成 跟 vs ui界面不兼容的代码 会导致可视化设计界面 报错崩溃掉 但是确不影响 程序的编译运行 这个样式表 在vs ...
WPF ListView 漂亮样式,自己还可以根据自己的需求进行样式修改,表头、列表都可以根据注释进行拓展,很实用
结合了进度条和遮罩层的WPF自定义控件,使用方便。