дљЬдЄЇжШ•иКВеЙНзЪДжЬАеРОдЄАзѓЗжКАжЬѓжЦЗзЂ†пЉМеЖЩзВєдїАдєИеСҐпЉЯжГ≥дЇЖдЄАдЄЛпЉМе∞±иБКиБКWPFдЄ≠зЪДеСљдї§еРІгАВ
еСљдї§ињЩдЄЬи•њеЊИжЬЙжДПжАЭпЉМзЃАжШОдЄАзВєиѓіпЉМеЃГжШѓдЄАзІНйАїиЊСпЉМдљЖињЩзІНйАїиЊСеσ俕襀е§ЪзІНжЇРи∞ГзФ®пЉМеПѓдї•дљЬзФ®дЇОе§ЪзІНзЫЃж†ЗдЄКгАВе¶ВжИСдїђеЄЄиІБзЪДвАЬе§НеИґвАЭпЉМвАЬеЙ™еИЗвАЭз≠ЙеСљдї§пЉМеЃГдїђжЬђиЇЂе∞±жШѓдЄАзІНйАїиЊСвАФвАФеѓєеЙ™еИЗжЭњињЫи°МжУНдљЬзЪДйАїиЊСи°МдЄЇпЉМдЄНињЗпЉМдљ†дЉЪеПСзО∞пЉМеЃГдїђдЄНдїЕеПѓдї•еЬ®иПЬеНХй°єдЄ≠дљњзФ®пЉМдєЯеПѓдї•еЬ®еЈ•еЕЈж†ПжМЙйТЃдЄКдљњзФ®пЉМдєЯеПѓдї•йАЪињЗењЂжНЈйФЃCtrl + Cз≠ЙжЭ•и∞ГзФ®гАВ
иПЬеНХй°є

еЈ•еЕЈж†ПжМЙйТЃ

дїОдЄКйЭҐзЪДдЄЊдЊЛеПѓдї•еПСзО∞пЉМеСљдї§еПѓдї•дљњзФ®еЕЈе§ЗзЫЄеРМеКЯиГљзЪДдї£з†БйАїиЊСеПШеЊЧйАЪзФ®еМЦпЉМе∞±еГПжИСдїђе∞Би£ЕдЇЖдЄАдЄ™з±їдЄАж†ЈпЉМеПѓдї•еЬ®NдЄ™еЬ∞жЦєињЫи°Ми∞ГзФ®пЉМињЩж†ЈжИСдїђдЄНењЕжѓПжђ°йГљеЖЩзЫЄеРМзЪДдї£з†БгАВ
.NETз±їеЇУеЈ≤дЄЇжИСдїђеЗЖе§ЗдЇЖиЃЄе§ЪйАЪзФ®еСљдї§пЉМдљњзФ®иµЈжЭ•дєЯеЊИзЃАеНХпЉМињЩйЗМе∞±дЄНиѓідЇЖпЉМе§ІеЃґеПѓдї•еПВиАГMSDNдЄКзЫЄеЕ≥иѓіжШОпЉМжЬђжЦЗзЪДдЄїйҐШжШѓиЗ™еЃЪдєЙеСљдї§пЉМеЬ®иЃ≤ињ∞иЗ™еЃЪдєЙеСљдї§дєЛеЙНпЉМеЕИдЇЖиІ£дЄАдЄЛдЄОеСљдї§жЬЙеЕ≥зЪДеЗ†дЄ™и¶Бзі†пЉМе∞±еГПжИСдїђеЄЄиѓізЪДвАЬиЃ∞еПЩжЦЗеЕ≠и¶Бзі†вАЭдЄАж†ЈпЉМдЄАдЄ™еЃМжХізЪДеСљдї§еЇФељУеМЕжЛђпЉЪ
1гАБеСљдї§пЉМињЩељУзДґжШѓж†ЄењГйГ®еИЖдЇЖпЉЫ
2гАБеСљдї§жЇРпЉЪеСљдї§жШѓи∞БеПСеЗЇзЪДпЉЫ
3гАБзЫЃж†ЗпЉМеСљдї§дљЬзФ®еЬ®еУ™дЇЫеЕГзі†дЄКпЉМе¶ВеЊАжЦЗжЬђж°ЖдЄ≠з≤ШиііеЖЕеЃєпЉМйВ£дєИиѓ•TextBoxе∞±жШѓеСљдї§зЫЃж†ЗпЉЫ
дЄ•ж†ЉдЄКиѓіпЉМеСљдї§жШѓеЃЮзО∞дЇЖICommandжО•еП£зЪДз±їпЉМдљЖжШѓпЉМеЬ®йЩЕдљњзФ®дЄ≠пЉМжИСдїђдЄНењЕињЩж†ЈеБЪпЉМдЄАзІНжЬЙжХИзЪДжЦєж≥ХжШѓеЬ®жЯРдЄ™з±їдЄ≠зЫіжО•е£∞жШОдЄАдЄ™RouteCommandз±їзЪДжИРеСШе≠ЧжЃµеН≥еПѓпЉМдЄАиИђдљњзФ®StaticеЕ≥йФЃе≠ЧпЉМињЩж†ЈеПѓдї•дљњеЊЧеСљдї§еП™дЄОз±їжЬЙеЕ≥пЉМиАМдЄНењЕзРЖдЉЪеЕґе±ЮдЇОеУ™дЄ™еЃЮдЊЛгАВ
дЄЛйЭҐпЉМжИСдїђдЄАиµЈеК®жЙЛеЃМжИРдЄАдЄ™еЃЮдЊЛпЉЪ
1гАБжЦ∞еїЇдЄАдЄ™WPFеЇФзФ®з®ЛеЇПпЉМе¶ВдљХжЦ∞еїЇпЉЯпЉИзХ•пЉЙпЉЫ
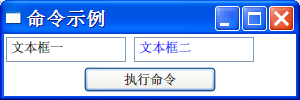
2гАБеЄГе±Ае•љдЄїз™ЧдљУпЉМжИСдїђйЗНзВєжШѓйЬАи¶БдЄ§дЄ™жЦЗжЬђж°ЖеТМдЄАдЄ™жМЙйТЃпЉМеЕґеЃГзЪДиЗ™еЈ±еЦЬ搥пЉЫ
3гАБдљњзФ®CommadBindingжККеСљдї§жЈїеК†еИ∞з™ЧдљУз±їзЪДCommandBindingsйЫЖеРИдЄ≠гАВ
4гАБеЬ®жМЙйТЃдЄКиЃЊзљЃCommandе±ЮжАІгАВ
<Window x:Class="CommandSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="clr-namespace:CommandSample"
Title="еСљдї§з§ЇдЊЛ" Height="100" Width="300">
<!-- жЈїеК†еСљдї§зїСеЃЪ -->
<Window.CommandBindings>
<CommandBinding Command="{x:Static c:MainWindow.MyCommand}"
CanExecute="MyCmd_CanExecute"
Executed="MyCmd_Executed"/>
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Grid.Row="0" Height="25" Margin="0,3,0,0" >
<TextBox x:Name="txt01" Margin="2,0,0,0" Text="жЦЗжЬђж°ЖдЄА" Width="120"/>
<TextBox x:Name="txt02" Margin="8,0,0,0" Text="жЦЗжЬђж°ЖдЇМ" Width="120"/>
</StackPanel>
<Button x:Name="btnTest" Grid.Row="1"
Margin="80,5,80,0" Height="25" Content="жЙІи°МеСљдї§"
Command="{x:Static c:MainWindow.MyCommand}"/>
</Grid>
</Window>
еЬ®дЄКйЭҐзЪДXAMLдЄ≠пЉМжИСдїђи¶Бж≥®жДПзЪДжШѓпЉМи¶БеЉХеЕ•жИСдїђеЃЪдєЙдЇЖиЈѓзФ±еСљдї§зЪДз±їжЙАеЬ®зЪДеСљеРНз©ЇйЧігАВ
жО•дЄЛжЭ•пЉМжИСдїђи¶БзЉЦеЖЩдЄ§дЄ™дЇЛдїґе§ДзРЖз®ЛеЇПвАФвАФCanExecuteз°ЃеЃЪеСљдї§жШѓеР¶еПѓзФ®пЉЫExecutedеСљдї§йАїиЊСеЇФеЖЩеЬ®ињЩйЗМгАВ
// еСљдї§
public static RoutedCommand MyCommand = new RoutedCommand();
public MainWindow()
{
InitializeComponent();
}
private void MyCmd_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
if (e.Source != null)
{
e.CanExecute = true;
}
else { e.CanExecute = false; }
}
private void MyCmd_Executed(object sender, ExecutedRoutedEventArgs e)
{
if (e.Source != null)
{
var target = e.Source as Control;
if (target != null)
{
if (target.Foreground == Brushes.Blue)
{
target.Foreground = Brushes.Black;
}
else
{
target.Foreground = Brushes.Blue;
}
}
}
}
ињЩж†ЈжИСдїђдЉЪжЬЙдЄАдЄ™зЦСйЧЃпЉМдЇЛдїґзЪДеЉХеПСиАЕжШѓи∞БпЉЯеСљдї§зЫЃж†ЗеПИжШѓи∞БпЉЯ
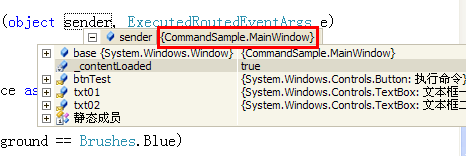
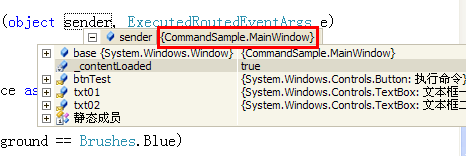
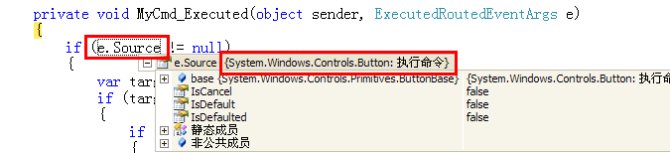
жИСдїђеЬ®ExecutedдЇЛдїґе§ДзРЖз®ЛеЇПзЪДеЉАеІЛе§ДдЄЛдЄАдЄ™жЦ≠зВєпЉМзДґеРОеНХж≠•иЈЯеЕ•гАВ
еЊЧеИ∞зЪДзїУжЮЬе¶ВдЄЛпЉЪ
senderжШѓдЄїз™ЧдљУгАВ

ExecutedRoutedEventArgsзЪДSourceе±ЮжАІе∞±жШѓеСљдї§зЫЃж†ЗгАВ

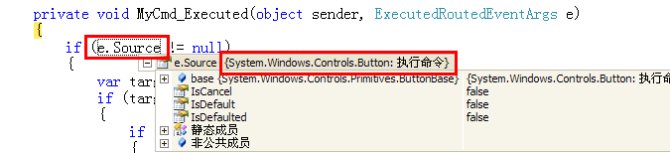
дљЖжШѓпЉМељУжИСдїђињРи°МзЪДжЧґеАЩпЉМжИСдїђеПСзО∞е≠ЧдљУеПШжИРиУЭиЙ≤зЪДеєґдЄНжШѓжЦЗжЬђж°ЖпЉМиАМжШѓжМЙйТЃпЉМдЄЇдїАеСҐпЉЯ
жИСдїђдїФзїЖйШЕиѓїдЄАдЄЛMSDNжЦЗж°£еПКзЫЄеЕ≥иѓіжШОе∞±зЯ•йБУдЇЖпЉМеЫ†дЄЇжИСдїђж≤°жЬЙиЃЊзљЃTargetпЉМжЙАдї•пЉМйїШиЃ§зЪДжШѓељУеЙНиОЈеЊЧзД¶зВєзЪДеЕГзі†е∞ЖжИРдЄЇеСљдї§зЫЃж†ЗгАВ
дЄЛйЭҐжИСдїђжФєдЄАдЄ™дЄКйЭҐзЪДXAMLиЃ©ButtonзЪДCommandTargetжМЗеРСзђђдЇМдЄ™жЦЗжЬђж°ЖгАВ
<Button x:Name="btnTest" Grid.Row="1"
Margin="80,5,80,0" Height="25" Content="жЙІи°МеСљдї§"
Command="{x:Static c:MainWindow.MyCommand}"
CommandTarget="{Binding ElementName=txt02}"/>
зО∞еЬ®ињРи°МдЄАдЄЛпЉМеПѓдї•еПСзО∞пЉМзВєеЗїжМЙйТЃеРОпЉМзђђдЇМдЄ™жЦЗжЬђж°ЖзЪДеЙНжЩѓиЙ≤е∞±еПШжИРиУЭиЙ≤дЇЖгАВ

CanExecuteдЇЛдїґеТМExecutedдЇЛдїґйГљжШѓиЈѓзФ±дЇЛдїґпЉМељУзДґпЉМRouteCommandз±їдєЯеМЕеРЂйБВйБУдЇЛдїґпЉМиЗ≥дЇОдїАдєИжШѓиЈѓзФ±дЇЛдїґпЉМдїАдєИжШѓйБВйБУдЇЛдїґпЉМдЄНеЬ®жЬђжЦЗиЃ≤ињ∞зЪДиМГеЫідєЛдЄ≠гАВ
дї•иЈѓзФ±дЇЛдїґдЄЇдЊЛпЉМдЄЛйЭҐжИСдїђжЭ•еБЪзђђдЇМдЄ™з§ЇдЊЛгАВињЩдЄ™з§ЇдЊЛпЉМз™ЧдљУдЄКжЬЙдЄАдЄ™StackPanelпЉМйЗМйЭҐеМЕеРЂдЄАдЄ™жМЙйТЃпЉМеРМжЧґпЉМжККCommandBindingжЈїеК†еИ∞иѓ•StackPanelдЄКпЉМиАМиѓ•StackPanelйЗМйЭҐеЖНеµМе•ЧдЄАдЄ™DockPanelпЉМеРМж†ЈпЉМжККеРМдЄАдЄ™еСљдї§дєЯжЈїеК†еИ∞DockPanelдЄКпЉМDockPanelйЗМйЭҐеЖНеМЕеРЂдЄАдЄ™CanvasпЉМдљЖжШѓCanvasдЄНжЈїеК†CommandBindingпЉМзДґеРОпЉМеЬ®ExecutedдЇЛдїґе§ДзРЖз®ЛеЇПдЄ≠еИЖеИЂиЊУеЗЇеЉХеПСдЇЛдїґзЪДз±їеЮЛпЉМеСљдї§зЫЃж†Зз±їеЮЛеТМзЫЃж†ЗзЪДNameе±ЮжАІзЪДеАЉгАВ
[XAML]
<Window x:Class="Cmd_Smpl2.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="clr-namespace:Cmd_Smpl2"
Title="Window1" Height="300" Width="300">
<Grid>
<StackPanel Orientation="Vertical">
<StackPanel.CommandBindings>
<CommandBinding Command="{x:Static c:Window1.MyCmdRoute}"
CanExecute="Cmd_CanExecuteHandler"
Executed="Cmd_ExecutedHandler"/>
</StackPanel.CommandBindings>
<Button x:Name="btnTest1" Width="100" Height="25"
Content="жЙІи°МеСљдї§1"
Command="{x:Static c:Window1.MyCmdRoute}"/>
<DockPanel>
<DockPanel.CommandBindings>
<CommandBinding Command="{x:Static c:Window1.MyCmdRoute}"
CanExecute="Cmd_CanExecuteHandler"
Executed="Cmd_ExecutedHandler"/>
</DockPanel.CommandBindings>
<Button x:Name="btnTest2" DockPanel.Dock="Top"
Content="жЙІи°МеСљдї§2"
Command="{x:Static c:Window1.MyCmdRoute}"/>
<Canvas>
<Button x:Name="btnTest3"
Canvas.Top="3" Canvas.Left="5"
Width="100" Height="25"
Content="жЙІи°МеСљдї§3"
Command="{x:Static c:Window1.MyCmdRoute}"/>
</Canvas>
</DockPanel>
</StackPanel>
</Grid>
</Window>
[C# Code]
public static RoutedCommand MyCmdRoute = new RoutedCommand();
public Window1()
{
InitializeComponent();
}
private void Cmd_CanExecuteHandler(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = e.Source == null ? false : true;
}
private void Cmd_ExecutedHandler(object sender, ExecutedRoutedEventArgs e)
{
if (e.Source != null && sender != null)
{
string msg = "еЉХеПСдЇЛдїґзЪДз±їеЮЛпЉЪ{0}пЉМеСљдї§зЫЃж†ЗзЪДз±їеЮЛпЉЪ{1}пЉМеСљдї§зЫЃж†ЗзЪДNameпЉЪ{2}";
System.Diagnostics.Debug.WriteLine(
string.Format(msg,
sender.GetType().Name,
e.Source.GetType().Name,
(e.Source as FrameworkElement).Name
));
}
}
зДґеРОпЉМжИСдїђињРи°Мз®ЛеЇПпЉМдЊЭжђ°зВєеЗїињЩдЄЙдЄ™жМЙйТЃпЉМжО•зЭАжЙУеЉАвАЬиЊУеЗЇвАЭз™ЧеП£иІВеѓЯдЄАдЄЛгАВ
еЊЧеИ∞зЪДзїУжЮЬе¶ВдЄЛпЉЪ
еЉХеПСдЇЛдїґзЪДз±їеЮЛпЉЪStackPanelпЉМеСљдї§зЫЃж†ЗзЪДз±їеЮЛпЉЪButtonпЉМеСљдї§зЫЃж†ЗзЪДNameпЉЪbtnTest1
еЉХеПСдЇЛдїґзЪДз±їеЮЛпЉЪDockPanelпЉМеСљдї§зЫЃж†ЗзЪДз±їеЮЛпЉЪButtonпЉМеСљдї§зЫЃж†ЗзЪДNameпЉЪbtnTest2
еЉХеПСдЇЛдїґзЪДз±їеЮЛпЉЪDockPanelпЉМеСљдї§зЫЃж†ЗзЪДз±їеЮЛпЉЪButtonпЉМеСљдї§зЫЃж†ЗзЪДNameпЉЪbtnTest3
еПСзО∞дЇЖдїАдєИпЉЯдїОи∞ГиѓХдњ°жБѓдЄ≠зЬЛеИ∞пЉМеРОдЄ§жђ°жЙІи°МеСљдї§пЉМеЉХеПСдЇЛдїґзЪДз±їеЮЛйГљжШѓDockPanelпЉМињЩдєЯзђ¶еРИиЈѓзФ±дЇЛдїґж≤њеПѓиІЖеМЦж†СеЊАдЄКеЖТж≥°зЪДеОЯеИЩдЇЖгАВ
еЫ†дЄЇCanvasдЄ≠жИСдїђж≤°жЬЙзїСеЃЪеСљдї§пЉМжЙАдї•еЬ®CanvasдЄКжЧ†ж≥ХеЉХеПСдЇЛдїґпЉМдЇОжШѓпЉМеРСдЄКиЈѓзФ±еИ∞DockPanelпЉМжЙАдї•еРОдЄ§жђ°дЇЛдїґзЪДиІ¶еПСиАЕйГљжШѓDockPanelгАВ
жО•дЄЛжЭ•пЉМжИСдїђињШи¶БеК®жЙЛеБЪзђђдЄЙдЄ™з§ЇдЊЛпЉМз§ЇдЊЛдЄНйАЪињЗжОІдїґжЭ•жЙІи°МеСљдї§пЉМиАМжШѓйАЪињЗењЂжНЈйФЃCtrl + Alt + YжЭ•жњАжіїгАВ
public partial class Window1 : Window
{
public static RoutedCommand MyCmd = new RoutedCommand();
public Window1()
{
InitializeComponent();
// зїСеЃЪдЇЛдїґ
CommandManager.AddCanExecuteHandler(this, this.Cmd_CanExeHandler);
CommandManager.AddExecutedHandler(this, this.Cmd_ExeHandler);
// зїСеЃЪеСљдї§
this.InputBindings.Add(new KeyBinding(
MyCmd,
Key.Y,
ModifierKeys.Control | ModifierKeys.Alt));
}
private void Cmd_CanExeHandler(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void Cmd_ExeHandler(object sender, ExecutedRoutedEventArgs e)
{
MessageBox.Show("еСљдї§еЈ≤жЙІи°МгАВ");
}
}
ињРи°Мз®ЛеЇПпЉМељУз™ЧеП£е§ДдЇОжіїеК®зКґжАБпЉМзДґеРОжМЙдЄЛCtrl + Alt + YпЉМдљ†е∞±зЬЛеИ∞жХИжЮЬдЇЖгАВ
еИЖдЇЂеИ∞пЉЪ
















зЫЄеЕ≥жО®иНР
WPFиЗ™еЃЪдєЙз™ЧдљУзЪДеЃЮзО∞пЉМhttps://blog.csdn.net/me_badman/article/details/83345502
WPFдЄ≠иЗ™еЃЪдєЙScrollbar ж†ЈеЉПпЉМиЃЊзљЃйҐЬиЙ≤жИЦиАЕиЗ™еЃЪдєЙеЫЊзЙЗ
WPFеЖЕзљЃеСљдї§дЄОиЗ™еЃЪдєЙеСљдї§зЪДеЃЮзО∞дЊЛе≠РпЉМWPFжЦЗжЬђжУНдљЬз±їз≠ЙеСљдї§дЄОиЗ™еЃЪдєЙеСљдї§зЪДеЃЮзО∞гАВ
иЗ™еЃЪдєЙжЧ•жЬЯжОІдїґпЉМйАЙжЛ©жЧ•жЬЯзЪДеРМжЧґпЉМжШЊз§ЇељУеЙНзЪДжЧґйЧіпЉМжЧґйЧізЪДж†ЉеЉПеПѓиЗ™еЃЪдєЙпЉМеПѓжШЊз§ЇжЧґеИЖзІТгАБдЄКеНИ/дЄЛеНИгАБжШЯжЬЯз≠ЙпЉМеПѓиЗ™еЃЪдєЙжШЊз§Їж†ЉеЉПгАВеѓєDatepickerзЪДйЗНеЖЩпЉМеЕґдЄ≠жЬЙдЄАдЄ™з±їпЉМеПѓдї•е§НеИґеИ∞иЗ™еЈ±зЪДй°єзЫЃпЉМдєЯеПѓдї•иЊУеЗЇдЄЇdllжОІдїґпЉМињЩжШѓ...
WPF:иЗ™еЃЪдєЙMetroж†ЈеЉПжЦЗдїґе§єйАЙжЛ©еѓєиѓЭж°ЖFolderBrowserDialog
WPFдЄ≠иЗ™еЃЪдєЙжОІдїґеЉАеПСжХЩз®ЛпЉМжИСдєЯеЬ®е≠¶дє†дЄ≠гАВ
WPF з™ЧдљУиЗ™еЃЪдєЙ ж†ЈеЉП
WPF иЗ™еЃЪдєЙеѓєиѓЭж°ЖпЉМдњЃж≠£еЃМзЊОзЙИпЉМдЄЛиљљеПѓдї•зФ®пЉМеПѓдї•иЗ™еЃЪдєЙж†ЈеЉП
wpf DataGrid иЗ™еЃЪдєЙж†ЈеЉПгАБжОІдїґж®°жЭњ ControlTemplate
WPFиЗ™еЃЪдєЙеРДзІНжОІдїґзЪДж†ЈеЉПпЉИControlTemplateпЉЙпЉМжѓФе¶ВзФїеЬЖиІТжМЙйТЃпЉМиЗ™еЃЪдєЙињЫеЇ¶жЭ°гАБжїЪеК®жЭ°гАБжПРз§Їж°ЖгАБеИЧи°®ж°Ж
WPFиЗ™еЃЪдєЙеСљдї§,ењЂжНЈйФЃзїСеЃЪ,йАЪињЗзГ≠йФЃдљњжЦЗжЬђж°ЖеЊЧеИ∞иЊУеЕ•зД¶зВє
WPFиЗ™еЃЪдєЙжОІдїґпЉМеК®жАБжЈїеК†гАБеИ†йЩ§и°МпЉМжФѓжМБзЉЦиЊСпЉМеѓєе§ЦжПРдЊЫDataTableжХ∞жНЃ
wpf иЗ™еЃЪдєЙжОІдїґ
гАКC# wpf еЃЮзО∞иЗ™еЃЪдєЙзХМйЭҐжУНдљЬеИЖз¶їзЪДMessageBoxгАЛдЄ≠жИСдїђеЊЧеИ∞дЇЖдЄАдЄ™еКЯиГљеЃМжХізЪДMessageBoxзЪДеКЯиГљйАїиЊСпЉМе∞ЖеКЯиГљйАїиЊСињЫи°МжЛУе±ХпЉМз®ЛеЇПеРѓеК®зЪДжЧґеАЩпЉМhookз≥їзїЯзЪДMessageBoxпЉМеПШжИРи∞ГзФ®иЗ™еЈ±зЪДMessageBoxгАВйВ£жИСдїђеП™йЬАи¶БеЃЪдєЙдЄАдЄ™...
WPFеИ©зФ®е≠ЧдљУеЫЊж†ЗпЉМеИґдљЬиЗ™еЃЪдєЙCheckBoxпЉМеЈ≤иЊЊеИ∞дљњиЗ™еЈ±зЪДCheckBoxжЫіеК†зЪДзЊОиІВ
WPFдЄЛиЗ™еЃЪдєЙжЧґйЧіж†ЉеЉПпЉМеєіжЬИжЧ•пЉМеєіжЬИпЉМеєіпЉМиЗ™еЃЪдєЙжШЊз§Їиљљ
дЄїи¶БдїЛзїНдЇЖWPFзЪДListViewжОІдїґиЗ™еЃЪдєЙеЄГе±АзЪДжЦєж≥Х,зїУеРИеЃЮдЊЛ嚥еЉПеИЖжЮРдЇЖWPFдЄ≠ListViewжОІдїґзЪДеЄГе±АжЦєж≥Х,йЬАи¶БзЪДжЬЛеПЛеПѓдї•еПВиАГдЄЛ
WPFиЗ™еЃЪдєЙжЧґйЧіжОІдїґпЉМеПѓйАЙжЛ©жЧ•жЬЯгАБжЧґйЧі
WPF иЗ™еЃЪдєЙDateTimePickerпЉИеЄ¶жЧґеИЖзІТйАЙжЛ©пЉЙ
WPFдЄЛиЗ™еЃЪдєЙMessageBoxжґИжБѓжПРз§Їж°ЖпЉМйЗЗзФ®MVVMж®°еЉПеЃЮзО∞еЙНеРОеП∞еИЖз¶їпЉМеМЕеРЂжЙАдљњзФ®жОІдїґзЪДж†ЈеЉПпЉМеЈ≤жµЛиѓХеПѓзЉЦиѓСйАЪињЗ еОЯжЦЗйУЊжО•пЉЪhttps://blog.csdn.net/wsadcg/article/details/107157853