Android是一个针对触摸屏专门设计的操作系统,当点击编辑框,系统自动为用户弹出软键盘,以便用户进行输入。
那么,弹出软键盘后必然会造成原有布局高度的减少,那么系统应该如何来处理布局的减少?我们能否在应用程序中进行自定义的控制?这些是本文要讨论的重点。

一、软键盘显示的原理
软件盘的本质是什么?软键盘其实是一个Dialog!
InputMethodService为我们的输入法创建了一个Dialog,并且将该Dialog的Window的某些参数(如Gravity)进行了设置,使之能够在底部或者全屏显示。当我们点击输入框时,系统对活动主窗口进行调整,从而为输入法腾出相应的空间,然后将该Dialog显示在底部,或者全屏显示。
二、活动主窗口调整
android定义了一个属性,名字为windowSoftInputMode, 用它可以让程序可以控制活动主窗口调整的方式。我们可以在AndroidManifet.xml中对Activity进行设置。如:android:windowSoftInputMode="stateUnchanged|adjustPan"
该属性可选的值有两部分,一部分为软键盘的状态控制,另一部分是活动主窗口的调整。前一部分本文不做讨论,请读者自行查阅android文档。
模式一,压缩模式
windowSoftInputMode的值如果设置为adjustResize,那么该Activity主窗口总是被调整大小以便留出软键盘的空间。
我们通过一段代码来测试一下,当我们设置了该属性后,弹出输入法时,系统做了什么。
重写Layout布局:
- publicclassResizeLayoutextendsLinearLayout{
- privatestaticintcount=0;
- publicResizeLayout(Contextcontext,AttributeSetattrs){
- super(context,attrs);
- }
- @Override
- protectedvoidonSizeChanged(intw,inth,intoldw,intoldh){
- super.onSizeChanged(w,h,oldw,oldh);
- Log.e("onSizeChanged"+count++,"=>onResizecalled!w="+w+",h="+h+",oldw="+oldw+",oldh="+oldh);
- }
- @Override
- protectedvoidonLayout(booleanchanged,intl,intt,intr,intb){
- super.onLayout(changed,l,t,r,b);
- Log.e("onLayout"+count++,"=>OnLayoutcalled!l="+l+",t="+t+",r="+r+",b="+b);
- }
- @Override
- protectedvoidonMeasure(intwidthMeasureSpec,intheightMeasureSpec){
- super.onMeasure(widthMeasureSpec,heightMeasureSpec);
- Log.e("onMeasure"+count++,"=>onMeasurecalled!widthMeasureSpec="+widthMeasureSpec+",heightMeasureSpec="+heightMeasureSpec);
- }
我们的布局设置为:
- <com.winuxxan.inputMethodTest.ResizeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/root_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <LinearLayout
- android:id="@+id/bottom_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:gravity="bottom">s
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:background="#77777777"
- />
- </LinearLayout>
- </com.winuxxan.inputMethodTest.ResizeLayout>
AndroidManifest.xml的Activity设置属性:android:windowSoftInputMode = "adjustResize"
运行程序,点击文本框,查看调试信息:
E/onMeasure 6(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742024
E/onMeasure 7(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742025
E/onSizeChanged 8(7960): =>onSizeChanged called! w=320,h=201,oldw=320,oldh=377
E/onLayout 9(7960): =>OnLayout called! l=0, t=0,r=320,b=201
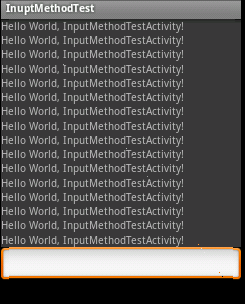
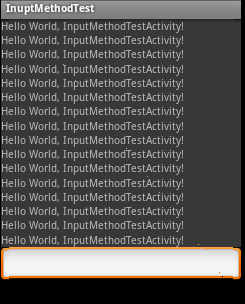
从调试结果我们可以看出,当我们点击文本框后,根布局调用了onMeasure,onSizeChanged和onLayout。
实际上,当设置为adjustResize后,软键盘弹出时,要对主窗口布局重新进行measure和layout,而在layout时,发现窗口的大小发生的变化,因此调用了onSizeChanged。
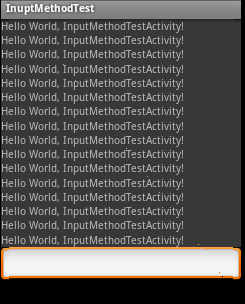
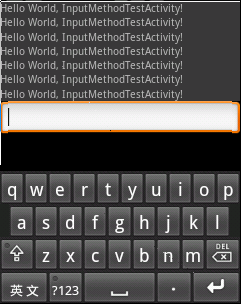
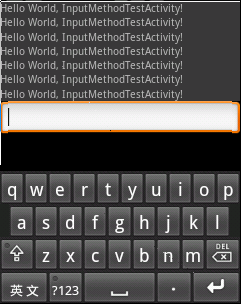
从下图的运行结果我们也可以看出,原本在下方的TextView被顶到了输入法的上方。


模式二,平移模式
windowSoftInputMode的值如果设置为adjustPan,那么该Activity主窗口并不调整屏幕的大小以便留出软键盘的空间。相反,当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分。这个通常是不期望比调整大小,因为用户可能关闭软键盘以便获得与被覆盖内容的交互操作。
上面的例子中,我们将AndroidManifest.xml的属性进行更改:android: windowSoftInputMode = "adjustPan"
重新运行,并点击文本框,查看调试信息:
E/onMeasure 6(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742200
E/onMeasure 7(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742201
E/onLayout 8(8378): =>OnLayout called! l=0, t=0,r=320,b=377
我们看到:系统也重新进行了measrue和layout,但是我们发现,layout过程中onSizeChanged并没有调用,这说明输入法弹出前后并没有改变原有布局的大小。
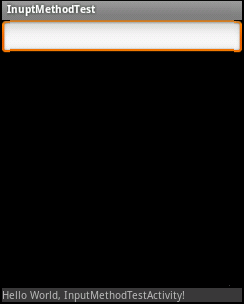
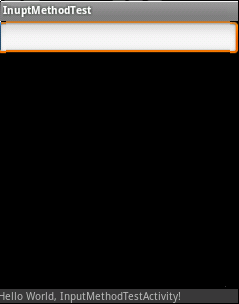
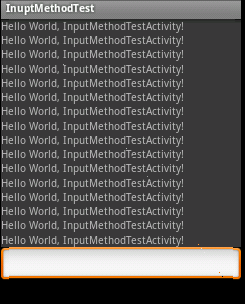
从下图的运行结果我们可以看到,下方的TextView并没有被顶到输入法上方。


事实上,当输入框不会被遮挡时,该模式没有对布局进行调整,然而当输入框将要被遮挡时,窗口就会进行平移。也就是说,该模式始终是保持输入框为可见。如下图,整个窗口,包括标题栏均被上移,以保证文本框可见。


模式三 自动模式
当属性windowSoftInputMode被设置为adjustUspecified时,它不被指定是否该Activity主窗口调整大小以便留出软键盘的空间,或是否窗口上的内容得到屏幕上当前的焦点是可见的。系统将自动选择这些模式中一种主要依赖于是否窗口的内容有任何布局视图能够滚动他们的内容。如果有这样的一个视图,这个窗口将调整大小,这样的假设可以使滚动窗口的内容在一个较小的区域中可见的。这个是主窗口默认的行为设置。
也就是说,系统自动决定是采用平移模式还是压缩模式,决定因素在于内容是否可以滚动。
三、侦听软键盘的显示隐藏
有时候,借助系统本身的机制来实现主窗口的调整并非我们想要的结果,我们可能希望在软键盘显示隐藏的时候,手动的对布局进行修改,以便使软键盘弹出时更加美观。这时就需要对软键盘的显示隐藏进行侦听。
直接对软键盘的显示隐藏侦听的方法本人没有找到,如果哪位找到的方法请务必告诉本人一声。还有本方法针对压缩模式,平移模式不一定有效。
我们可以借助软键盘显示和隐藏时,对主窗口进行了重新布局这个特性来进行侦听。如果我们设置的模式为压缩模式,那么我们可以对布局的onSizeChanged函数进行跟踪,如果为平移模式,那么该函数可能不会被调用。
我们可以重写根布局,因为根布局的高度一般情况下是不发生变化的。
假设跟布局为线性布局,模式为压缩模式,我们写一个例子,当输入法弹出时隐藏某个view,输入法隐藏时显示某个view。
- publicclassResizeLayoutextendsLinearLayout{
- privateOnResizeListenermListener;
- publicinterfaceOnResizeListener{
- voidOnResize(intw,inth,intoldw,intoldh);
- }
- publicvoidsetOnResizeListener(OnResizeListenerl){
- mListener=l;
- }
- publicResizeLayout(Contextcontext,AttributeSetattrs){
- super(context,attrs);
- }
- @Override
- protectedvoidonSizeChanged(intw,inth,intoldw,intoldh){
- super.onSizeChanged(w,h,oldw,oldh);
- if(mListener!=null){
- mListener.OnResize(w,h,oldw,oldh);
- }
- }
- }
在我们的Activity中,通过如下方法调用:
- publicclassInputMethodTestActivityextendsActivity{
- privatestaticfinalintBIGGER=1;
- privatestaticfinalintSMALLER=2;
- privatestaticfinalintMSG_RESIZE=1;
- privatestaticfinalintHEIGHT_THREADHOLD=30;
- classInputHandlerextendsHandler{
- @Override
- publicvoidhandleMessage(Messagemsg){
- switch(msg.what){
- caseMSG_RESIZE:{
- if(msg.arg1==BIGGER){
- findViewById(R.id.bottom_layout).setVisibility(View.VISIBLE);
- }else{
- findViewById(R.id.bottom_layout).setVisibility(View.GONE);
- }
- }
- break;
- default:
- break;
- }
- super.handleMessage(msg);
- }
- }
- privateInputHandlermHandler=newInputHandler();
- @Override
- publicvoidonCreate(BundlesavedInstanceState){
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- ResizeLayoutlayout=(ResizeLayout)findViewById(R.id.root_layout);
- layout.setOnResizeListener(newResizeLayout.OnResizeListener(){
- publicvoidOnResize(intw,inth,intoldw,intoldh){
- intchange=BIGGER;
- if(h<oldh){
- change=SMALLER;
- }
- Messagemsg=newMessage();
- msg.what=1;
- msg.arg1=change;
- mHandler.sendMessage(msg);
- }
- });
- }
- }
这里特别需要注意的是,不能直接在OnResizeListener中对要改变的View进行更改,因为OnSizeChanged函数实际上是运行在View的layout方法中,如果直接在onSizeChange中改变view的显示属性,那么很可能需要重新调用layout方法才能显示正确。然而我们的方法又是在layout中调用的,因此会出现错误。因此我们在例子中采用了Handler的方法。


本文出自 “winux” 博客,谢绝转载!
分享到:



















相关推荐
检测软键盘是否显示或隐藏的功能。blog:http://blog.csdn.net/hehaiminginadth/article/details/48435703
该文档主要提供了android系统中隐藏和显示软键盘的方法
android软键盘上添加一个按钮
android 软键盘隐藏 inputmethod 控制 edittext Android是一个针对触摸屏专门设计的操作系统,当点击编辑框,系统自动为用户弹出软键盘,以便用户进行输入。 那么,弹出软键盘后必然会造成原有布局高度的减少,...
在开发时遇到一个问题,需要对软...但是由于android不直接提供对软键盘打开与关闭操作的监听器,所以必须自己来写一个关于软键盘打开/关闭的监听器。 原理是通过对OnGlobalLayoutListener()来实现对软键盘的状态监听器
Unity3D android 拉起android软键盘 最近公司项目有一个手机VR展厅业务,用U3D做VR场景还可以做到,后面要加个2D的线下预定页面,就涉及到3D 2D界面转换,首先考虑u3d作为插件,不考虑升级客户端,更新U3D资源来升级...
Android软键盘手动显示、隐藏、布局上移和EditText上移Demo
最近在做android4.4.4 wifi密码自定义键盘,通过网上的资料...带光标的软键盘,同时屏蔽系统的软键盘,键盘是弹出框式,可通过代码或者layout来更改。 此apk需要通过.mk编译才可使用,因为里面有的方法是api没有公开。
Android软键盘的显示方式Demo,包括平移页面和伸缩页面。
Android自定义软键盘,在Keyboard的基础上稍微修改了一下,从键盘焦点效果到键盘布局,都是新风格。
android 软键盘把界面顶起的问题 ,研究大半天,希望对大家有帮助。
android软键盘把布局顶上去问题,包含全屏状态布局上移问题。
Android键盘显示和隐藏监听,通过自定义布局去监听键盘是否显示
监听Android软键盘弹出和收起事件(所有代码都是抽离自facebook/react-native源码中, 亲测有效, 放心食用)。回调事件方法参数包含键盘是否弹出(isShow)、键盘高度(keyboardHeight)、屏幕可用高度(screenHeight)、屏幕...
android自带的输入法,在软键盘上实现焦点移动,支持上下左右按键,并支持回车输入,文档以LatinIME为例
安卓实现点击空白区域隐藏软键盘和点击Editext以外的区域隐藏软键盘,内附txt格式的代码,可直接粘贴到到隐藏软键盘的Activity中运行
android 关闭软键盘
Android 底部控件随软键盘弹出而上移demo
Android自定义输入法软键盘,博客地址: https://blog.csdn.net/DeMonliuhui/article/details/84589936
软键盘弹出之后,计算软键盘的高度,将自定义的View设置于软键盘之上...代码重点计算了如何让软键盘显示与隐藏,并且,还解决了如何点击软键盘与自定义View 之外的区域,让软键盘隐藏而不会与其他控件的点击事件冲突。