ImageView中ScaleType属性可用来设置image的填充方式,主要通过以下两种途径:1、XML文件中设置android:scaleType属性。2、代码中使用函数setScaleType(ScaleType scaleType)来设定。目前内置的填充方式有如下8种:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片不按比例 扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制
首先要选择设定图片填充方式的时机,不管如何,我们在必须在draw之前设定填充方式,因此我们可以考虑在layout的时候,通过查看layout源码,注意到setFrame函数,setFrame主要是设定view的尺寸和位置,并返回view是否changed,因此可在setFrame中设定填充方式,layout代码片段如下:public void layout(int l, int t, int r, int b) {
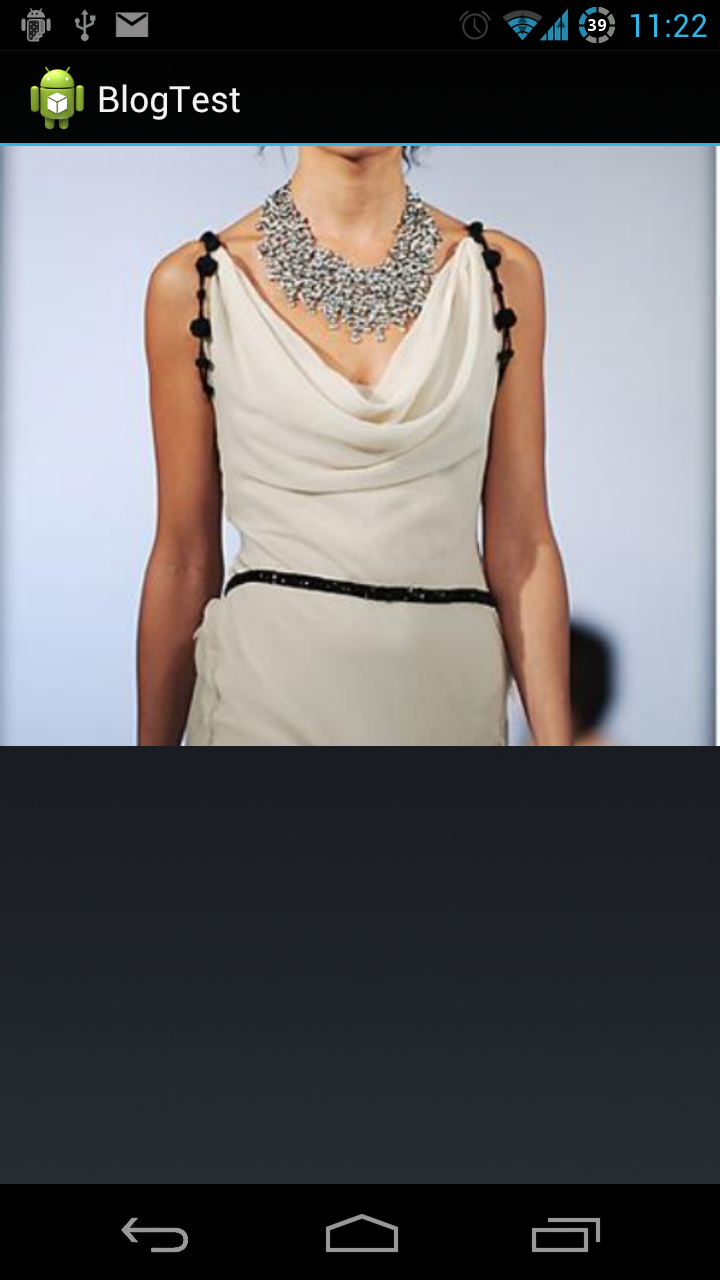
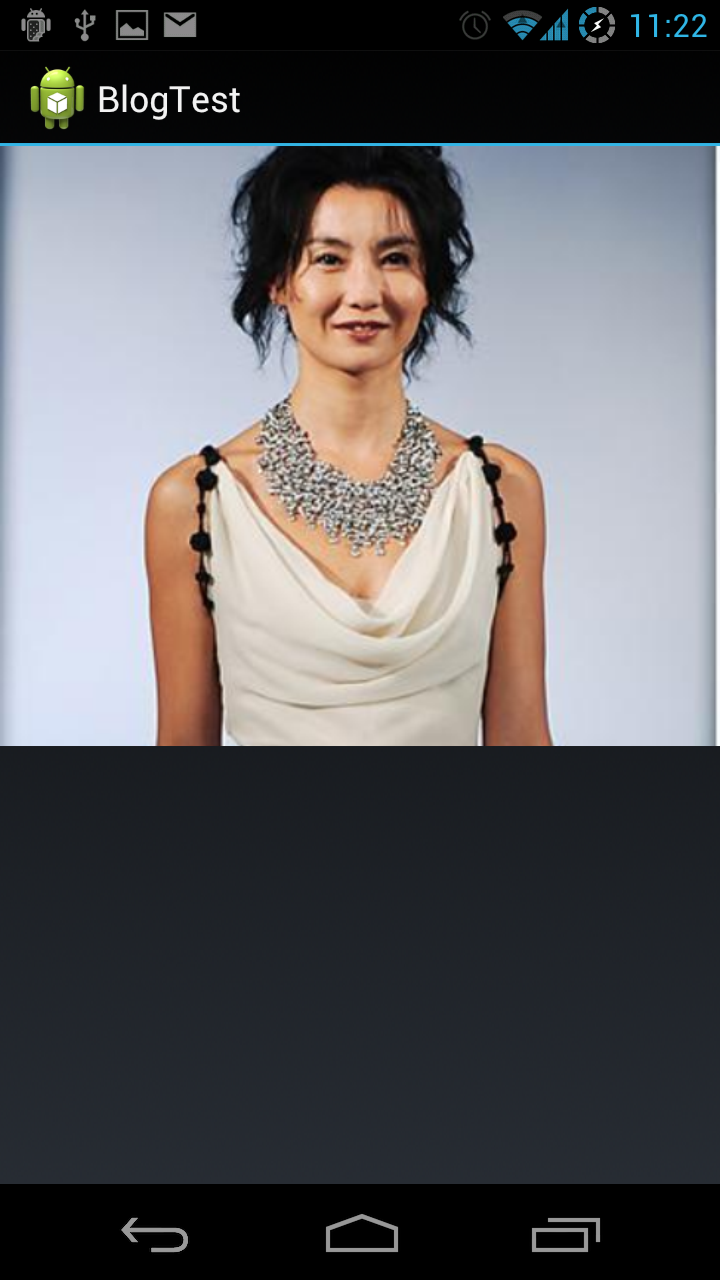
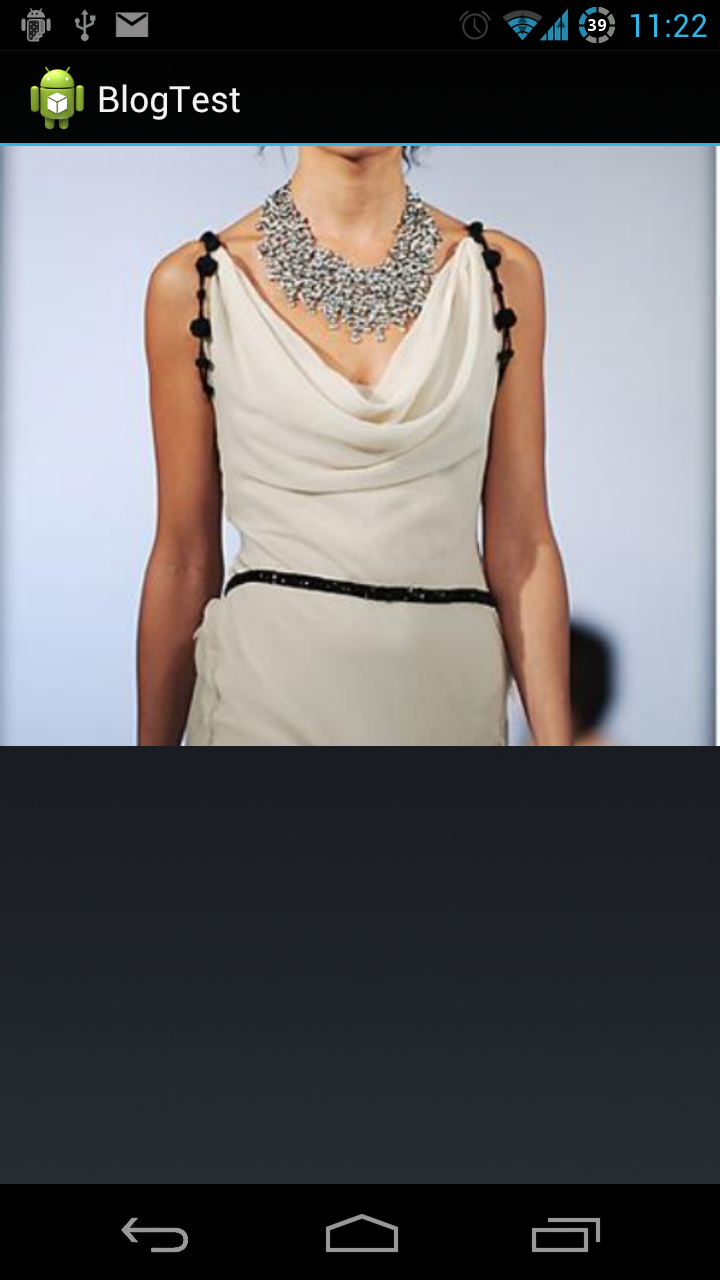
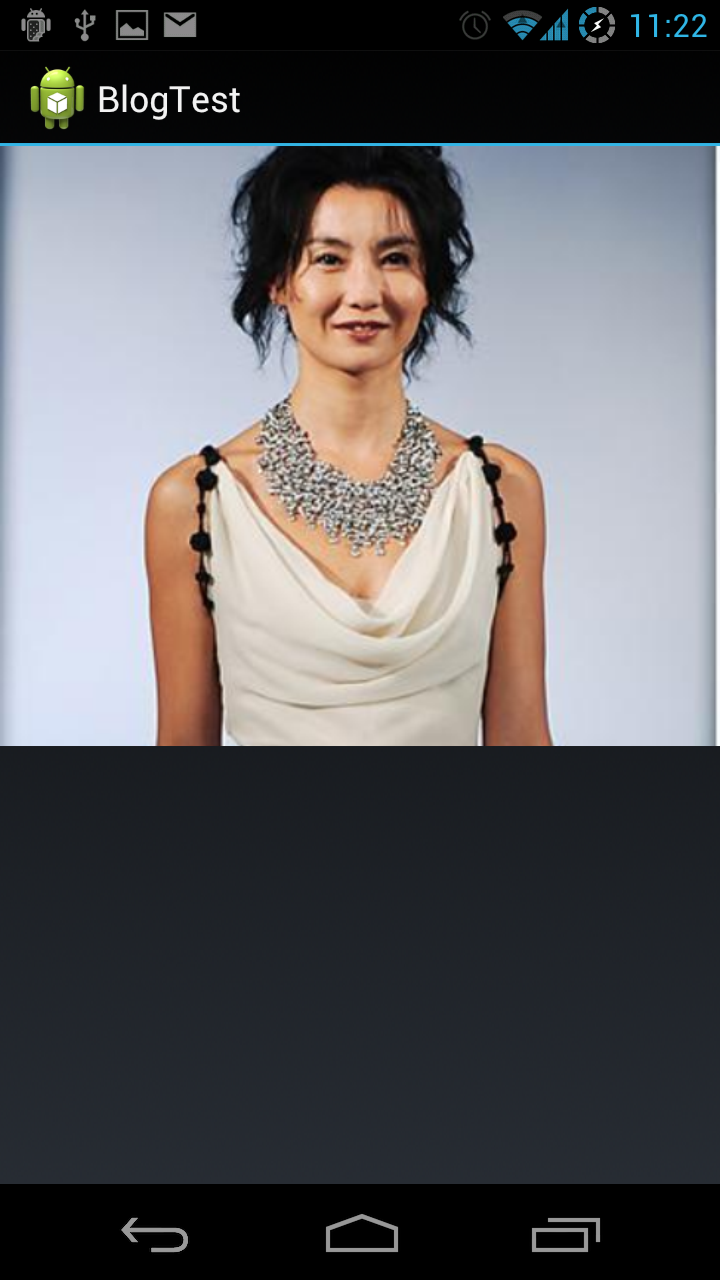
然而对于人像为主的图片来说,默认的几种方式都无法很好的满足需求,因为人像的头部往往被切割了,我们可以忍受人像下半部分被切割,但是无法忍受头部被切割,因此我们考虑第9种填充方式:TOP_CROP,TOP_CROP按如下方式填充图片:按比例扩大图片的size,仅仅横向居中,使得图片长(宽)等于或大于View的长(宽)。对于CENTER_CROP,其不仅横向居中,而且垂直也居中。
具体实现方式:重载ImageView,并重写setFrame方法来对ImageView中的drawable进行变换,代码如下:
代码中首先计算ImageView尺寸和Drawable尺寸的比值,用变量scaleWidth和scaleHeight保存,并用scaleFactor取两者较大值,因为我们要满足图片长(宽)等于或大于View的长(宽),然后调用matri.setScale进行图片的缩放操作,接下来的if (scaleFactor == scaleHeight) 的含义是Drawable放大后的width大于ImageView的width,这意味着我们需要进行水平居中平移,if分支中的代码即实现了平移操作,最后通过setImageMatrix(matrix)将matrix应用到image中来实现TOP_CROP的填充方式。下面两张图显示了CENTER_CROP和TOP_CROP的不同效果:


分享到:












相关推荐
ScaleType.CENTER_CROP:将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留有空白,缩放后截取中间部分进行显示。 ScaleType.CENTER_INSIDE:将图片大小大于ImageView的图片进行等比例缩小,直到...
感觉 CENTER_CROP 比较有用,长宽自动适应 ImageView ,整个图片自动缩略填充整个区域且居中显示(高宽不一定是view的尺寸),以前用JS在网页上实现的,在 android上一开始还在想要用java来自己实现这个效果太麻烦了...
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setImageResource(R.mipmap.ic_launcher_round); imageView.setOnClickListener(v -> Toast.makeText(MainActivity.this, "点击了...", Toast....
iv.setScaleType(ImageView.ScaleType.CENTER_CROP); iv.setLayoutParams(new Gallery.LayoutParams(120, 120));//设置相框中元素的大小 将设置壁纸和恢复壁纸的功能写入按钮监听事件中,通过单击按钮来激活这...
android开发中常常涉及到一种情况,就是将用户上传的图片以圆形样式显示,但是用户上传的... private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP; private static final Bitmap.Config BITMAP_CONF
进入主题之前,先了解ImageView的scaleType的center_crop,网络上说的已经很清楚了 : 以下抄自网络: 1.Android:scaleType=”centerCrop” 以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例...
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); return imageView; }}T 是你图片的数据类型, 你可以简单的使用 String 类型也可以是你自定义的类型;你必须重写 onDisplayImage(Context context,...
在项目中,我们经常会用到... private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP; private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888; private static final int COLO
private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP; private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888; private static final int COLORDRAWABLE_DIMENSIO
imageView.setScaleType(ScaleType.CENTER_CROP); imageViews.add(imageView); } dots = new ArrayList(); dots.add(findViewById(R.id.v_dot0)); dots.add(findViewById(R.id.v_dot1)); dots....
在 imageview 中,您只能使用CENTER-CROP (0.5,0.5) ,但它在 imageview 上显示图像的中心(0.5,0.5) 。 您不能将(0.8f, 0.8f)为中心。 该项目旨在以任何坐标为中心。 用法: 在 xml 中: < me .yourbay....
android:scaleType是控制图片如何resized/moved来匹对ImageView的size。ImageView.ScaleType / android:scaleType值的意义区别: CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片...