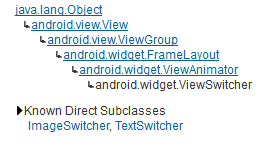
先看看继承关系,ImageSwitcher和TextSwitcher的继承关系是一样的。两个重要的父类:ViewSwitcher和ViewAnimator
继承于ViewSwitcher,说明具备了切换功能
继承于ViewAnimator,说明具备了动画功能

ImageSwitcher原理
ImageSwitcher的内容在Gallery中已经有所讲解,这边系统的详解一下
ImageSwitcher粗略的理解就是ImageView的选择器
ImageSwitcher的原理:ImageSwitcher有两个子View:ImageView,当左右滑动的时候,就在这两个ImageView之间来回切换来显示图片
下面我们来看看Android自带的source,以便更深的理解这个原理:
既然有两个子ImageView,那么我们要创建两个ImageView给ImageSwitcher。创建ImageSwitcher是通过工厂来实现的,看下面代码
为imageSwitcher设置ViewFactory
实现ViewFactory的makeView()方法,makeView()方法就是负责给ImageSwitcher创建两个字ImageView
下面再来看看setFactory()方法的具体代码
可以看到在setFactory的同时,调用了两遍obtainView()方法,obtainView()方法就是给ImageSwitcher添加子ImageView的,调用两遍就是添加了两个子ImageView
再来看看obtainView()方法的具体代码
可以看到obtainView()方法的的职责就是:通过makeView()方法创建View,然后把创建出来的View添加到ImageSwitcher上
再来看看下面的方法
此方法就是用来显示下一张图片的,我们可以看到这个方法里面调用了getNextView()方法和showNext()方法,那么我们来看看这两个方法的具体代码
getNextView()方法是在两个子ImageView之间切换,showNext()方法是负责显示这两个子View中的哪一个
也就是说,现用getNextView()方法得到下一个View,然后重新设置这个View的imageResource,最后通过showNext()方法将下一个View显示出来
好了,ImageSwitcher的原理讲完了。下面附上一个Demo
ImageSwitcher实例
main.xml
ImageSwicherDemoActivity.java
由于Android没有提供slide_out_left和slide_in_right,所以仿照slide_in_left和slide_out_right编写了slide_out_left和slide_in_right,代码如下:
slide_in_right.xml
slide_out_left.xml
好了ImageSwitcher的讲解到此结束,下面附上一个和ImageSwitcher差不多的TextSwitcher的Demo。
由于TextSwitcher的原理和ImageSwitcher一样,只是一个是ImageView,一个是TextView。那么在此就不多说,直接上代码
main.xml
TextSwitcherDemoActivity.java
slide_in_right.xml和slide_out_left.xml可以参照ImageSwitcher的Demo,在此就不重复了。
分享到:










相关推荐
该资源主要讲解ViewSwitcher 下的ImageSwitcher和TextSwitcher 的实现实例,希望对你有帮助,免费下载!
Android 中textSwitcher与imageSwitcher的使用
Android中ImageSwitcher的作用与定义.pdf 学习资料 复习资料 教学资源
gallery+imageswitcher滑动切换照片简单demo
android Gallery + ImageSwitcher
图片轮播 文字轮播 ImageSwitcher TextSwitcher
Android 控件ImageSwitcher 图片切换器
主要介绍了Android之ImageSwitcher的实例详解的相关资料,这里提供实例帮助大家理解这个控件的功能,希望能帮助到大家,需要的朋友可以参考下
android的图片查看器 ImageSwitcher组件,可直接导入使用
本文实例讲述了Android开发实现自动切换文字TextSwitcher功能。分享给大家供大家参考,具体如下: 介绍: 1.TextSwitcher是ViewSwicher的一个子类,继承了ViewSwicher的所有方法 2.与ViewSwitcher的另一个子类类似,...
这是一个基于ImageSwitcher的Android简易图片播放器,适合初学者学习参考。
NULL 博文链接:https://zhanhao.iteye.com/blog/1175106
使用android中的ImageSwitcher 简单的实现了图片浏览的功能
Android平台下ImageSwitcher的使用,可以参见博客:http://www.cnblogs.com/plokmju/p/android_ImageSwitcher.html
安卓ImageSwitcher组件实例
主要为大家详细介绍了Android控件ImageSwitcher如何实现很赞的引导界面的具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
自定义ImageSwitcher实现更新图片切换效果
主要为大家详细介绍了Android常用控件ImageSwitcher的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下