前面已经讲过ImageSwitcher和TextSwitcher。ImageSwitcher用来切换ImageView的,TextSwitcher是用来切换TextView的。
但是我们现在要切换自定义View怎么办?
ImageSwitcher和TextSwitcher已经不能满足我们的需求。ViewFlipper可以在任意View之间切换。下面我们就来讲解它。
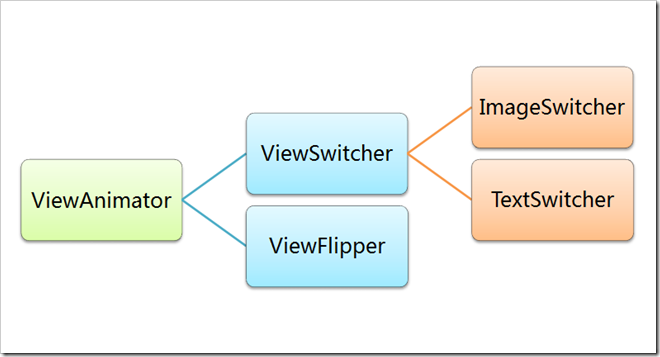
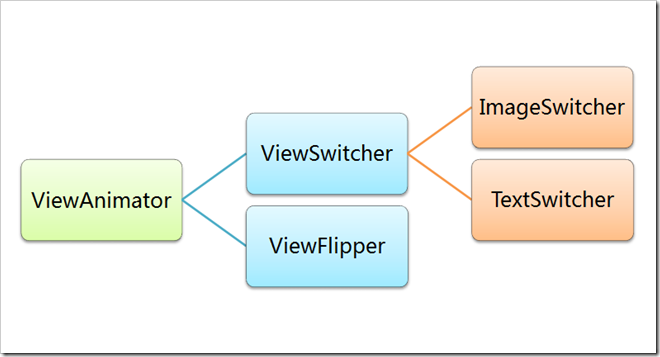
先看一下结构图

可以看到ViewSwitcher和ViewFlipper都是继承自ViewAnimator。
下面通过一个Demo了解一下ViewFlipper的用法
main.xml
layout01.xml
layout02.xml
ViewFlipperDemoActivity.java
slide_in_right.xml
slide_out_left.xml
上面的例子是在布局文件中为ViewFlipper固定添加了两个View,如果现在有N个View怎么办呢?那么我们就需要在Java代码里面动态的添加View
先上代码再讲解
main.xml
flipper_view.xml
MyGestureListener.java
MyViewFlipper.java
ViewFlipperDemoActivity.java
好了,代码上完了,开始讲解!
ViewFilpper的showPrevious()方法和showNext()方法是用来显示已经在布局文件中定义好了的View,现在我们没有在布局文件中为ViewFlipper添加View,那么showPrevious()方法和showNext()方法就不能用了。但是我们怎么实现滑动来切换View呢?用什么方法呢?
这时候,我们就要自定义一个MyViewFlipper来监听滑动事件,并做切换视图的处理。
你可以让MyViewFlipper实现OnTouchListener接口,然后实现onTouch方法,然后根据MotionEvent.ACTION_DOWN和MotionEvent.ACTION_UP的坐标判断是不是滑动事件,就像ImageSwitcher中讲解的那样(http://blog.csdn.net/tianjf0514/article/details/7556487)
除了自己判断是不是滑动事件,那么Android有没有直接提供哪个方法作为滑动事件的回调函数呢?答案是:提供了。OnGestureListener中的onFling方法就是滑动事件的回调函数。这时候你也许会毫不犹豫的让MyViewFlipper实现OnGestureListener接口,并复写onFling方法。这样做当然可以,不过实现OnGestureListener接口不仅仅要复写onFling方法,还要复写其他的方法(onDown()、onShowPress()、onSingleTapUp()、onScroll()、onLongPress()),但是这些回调函数我们不需要,这就造成了垃圾代码。
为了避免垃圾代码,Android提供了一个类SimpleOnGestureListener已经实现了OnGestureListener接口和OnDoubleTapListener接口,并复写了所有方法。那么我们只要新建一个自己的MyGestureListener.java来继承SimpleOnGestureListener,并有选择性的复写需要的方法(我们在此只复写onFling方法)。
这时,我们就自定义了一个手势类,并且这个手势类会监听滑动事件来做一些处理。但是我们怎么利用这个手势类呢?怎么利用到MyViewFlipper类中去呢?
关于onFling方法,有一点要注意:不是每个View都能有onFling回调函数,一开始,我的flipper_view.xml布局文件最外层是一个LinearLayout,死活都走不到onFling方法,后来在外层又套了一个ScrollView,就能正常走到OnFling方法里面了。
可以看到flingToNext方法和flingToPrevious方法里面会判断childCnt,如果为2,就removeViewAt(1);,然后再addView(mOnViewFlipperListener.getNextView(), 0);。这就要回顾一下ImageSwitcher的原理,ViewFlipper的原理和ImageSwitcher一样,有且仅有2个子View,滑动时候就在这两个子View上来回切换。index为0的就是当前看到的,index为1的就是看不见的。上面代码的意思就是:当滑动时,必然要新添加一个View,那么子View的个数有可能大于2,随意要先判断一下如果childCnt
== 2,那么就把index == 1的那个View(即看不见的View)给Remove调,然后把新添加的View添加到index == 0处。这样可以减少内存消耗。
OK,这个例子的基本的注意点已经讲完了。下面在系统的回顾一下这个例子的具体流程。
在我们滑动手机屏幕的时候(假设我们从右往左滑动),那么应该显示下一个View。
- 调用onFling方法中的mOnFlingListener.flingToNext();
- flingToNext方法的是实现在MyViewFlipper类中,调用flingToNext方法的addView(mOnViewFlipperListener.getNextView(), 0);
- getNextView的实现在ViewFlipperDemoActivity类中
好的,讲完了,要想完全理解透彻,跑跑例子,理解理解。
分享到:











相关推荐
主要介绍了Android中ViewFlipper的使用及设置动画效果的方法,以实例形式较为详细的分析了ViewFlipper的功能、原理及设置与使用技巧,具有一定参考借鉴价值,需要的朋友可以参考下
主要介绍了Android ViewFlipper的详解及实例的相关资料,通过本文希望能帮助大家理解这部分内容,需要的朋友可以参考下
博客《ViewFlipper使用详解》对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/39585347
主要为大家详细介绍了Android ViewFlipper翻转视图的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
有一些场景,我们需要向用户展示一系列的页面。比如我们正在开发一个看漫画的应用,可能就需要向用户展示一张一张的漫画图片,用户使用手指滑动屏幕,可以在前一幅漫画和后一...这个时候ViewFlipper就是一个很好的选择
大家都使用过ViewPager...在Android Studio中新建一个工程,实现这样一个效果:创建红、橙、绿、蓝四种颜色的页面,然后通过ViewFlipper让它们来回切换。四个页面布局文件的名称如下所示: item_view1.xml的代码如下:
主要为大家详细介绍了Android TextSwitcher文本切换器和ViewFlipper的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
屏幕切换指的是在同一个Activity内屏幕间的切换,ViewFlipper继承了Framelayout类,ViewAnimator类的作用是为FrameLayout里面的View切换提供动画效果。如下动图: 该类有如下几个和动画相关的函数: ...
2.2 HelloAndroid详解 2.2.1 程序结构 2.2.2 代码分析 2.3 权限permission 2.4 LogCat日志调试 2.5 示例练习 2.5.1 登录界面 2.5.2 事件处理 2.6 本章小结 第二篇 Android开发关键组件 第3章 Activity(活动) 3.1 ...
在App的开发中,很多的时候都需要实现类似京东淘宝一样的自动无限轮播的广告栏,这里小编写了一个,分享到脚本之家平台供大家参考
关于滑动效果,在Android中用得比较多,本示例实现的滑动效果是使用ViewFlipper来实现的,当然也可以使用其它的View来实现。接下来就让我们开始实现这种效果。为了方便大家理解,我们先来看一下效果图:主要效果图如...
2.2.4. Activity 中四个重要的概念 .. 30 2.3. 旋转屏幕重新加载 Acitivity .......... 33 第 3 章 第三章 ................... 40 3.1. 缓冲界面 ......................................... 40 3.1.1. Demo1 ........
这里我们用到了Android系统的一个组件ViewFlipper,该控件的主要作用是为其中的View切换提供动画效果,主要的方法如下: setInAnimation:设置View进入屏幕时的动画。 setOutAnimation:设置View退出屏幕时的动画...