facebook的影响大家都知道吧,最近在程序中也集成了facebook的功能。到现在为止,facebook SDK for iphone有两个版本,第一个版本是Oauth1.0的认证, 第二个版本是Oauth2的认证过程。前几天,用旧版本的时候遇到点小问题,所有的app_key与secret_key只能登录一次,然后就再也不能登录了,初步推断是facebook做了点修改, 第二天的时候又完全可以了。 所以我还是建议大家用新版本的SDK.
旧版本的SDK如何用,有程序达人在自己的blog中介绍了详细的步骤。我还是转过来, 有些地方该网站被屏蔽了。
------------------------以下为转载内容------------------------------
How To Post on Facebook with your iPhone App
Integrating Facebook into your app is a great way to let users share content from your app with their friends. For example, if you have an app where users can record their grades, why not add a button to let the users share their final grades with their friends at the end of the semester? It could be fun for the users, and could also let a lot more people know about your app.
The Facebook developers have made it quite easy to integrate Facebook in your iPhone app with a great SDK. This article will show you how to quickly and integrate Facebook into your iPhone app – and it comes with a simpleexample projectto follow along with!
Update:Since writing this article, anew Facebook SDK(using the Graph API) has come out. This article does not cover that – it covers theold Facebook SDK(using the REST API), which is still available and operational at the time of this writing.
There have been several changes to the Facebook SDK since I wrote this article (early this year). I may update this article with the changes at some point, but until then no guarantees are made! :]
Register Your Application With Facebook
The first thing you have to do is to register your app with Facebook. It’s an extremely simple process:

Go to theFacebook developers portal, log in, and allow access to the Developer application.
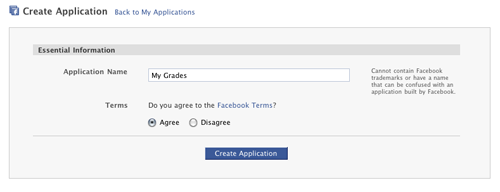
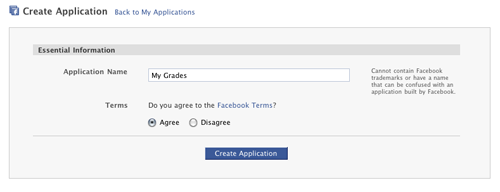
Click the button “Set Up New Application”, give it a name (the name of your application will do), and click “Create Application”.
Now you’ll be at a screen where you can edit the details of the application. You’ll probably want to set the description and logo, but the rest is really optional for now.
Finally, record the values in “API Key” and the “Secret” sections. You’ll need those later!
Update:smaug from the comments section mentioned that he had to set the iPhone application ID in the Advanced tab to the app ID for his app to get it to work – so you may need to set this as well if you have problems!
Add the Facebook iPhone SDK Into Your Project
Next, go to theFacebook iPhone SDK project pageand click the “Download Source” button to pull down the latest copy of the SDK. Feel free to look through the project. In particular, the “Connect” sample project is a great demo of some of the most important functionality.
But for the purposes of this article, we’re going to dive straight into things! Adding the SDK into your project is easy:
-
Move the SDK into a known location relative to your project. For example, I have my code in a folder called “Level Me Up”, and I put the SDK folder (which I named “facebook-iphone-sdk”) as a sibling folder.
- Open up the src/FBConnect.xcodeproj from the SDK that you downloaded, and your own project as well.
- Drag the FBConnect group to your project. When the prompt appears, make sure “Copy items into destination group’s folder” isnotclicked.
- Go to Project/Edit Project Settings, and scroll down to “Search Paths/Header Search Paths.” Make sure “All Configurations” is sleeted, and add an entry to your search path that points to the src folder in the SDK – I used “../facebook-iphone-sdk/src”.
- Test that you have things working correctly, by importing the Facebook SDK headers. Just add “#import “FBConnect/FBConnect.h” to one of your header files and give it a compile to check everything is working!
Logging the User In
To log the user into Facebook, you need to set up a session for the user. Facebook sessions are managed by the FBSession object – and there can only be one session at a time. Therefore, you probably want to declare your FBSession somewhere that is easily accessible by any place in your code that may need to use it. In thesample project, I just have a single view controller, so I put it there, but for larger projects you should use a more central location.
To initialize your session, you need to give it some API keys so Facebook can distinguish between your application and someone else. This is often done in the viewDidLoad method where you want to start using Facebook, and there are two methods of doing this:
- Hard code the API key and secret key into your application, and use the sessionForApplication:secret:delegate: method. This method is the easiest way, but someone motivated could reverse engineer your code and retrieve your secret key, and write an app to pose as your application.
- The better way is to use the sessionForApplication:getSessionProxy:delegate method and pass a URL to a web server you control. At that URL, you can implement a service that uses Facebook Connect’s PHP API to call facebook.auth.getSession (with a hardcoded key there) and send the results back to the app. This method is higher security because to figure out your key, someone would need to have access to your web server.
Here’s what it looks like with the sessionForApplication:secret:delegate method:
Next, it’s time to log the user in. The Facebook SDK makes it very easy to display a login dialog:
If you’d like to know if and when the user successfully logs in, all you have to do is implement the session:didLogin method in your FBSessionDelegate.
One of the nice things about sessions is they persist to disk automatically. After you set the API keys for your session, you can restore an old session by calling “[_session resume]“. This method will return YES or NO based on whether the session is valid or not, and it will also call session:didLogin on your delegate if the session is valid
Posting to the User’s Wall
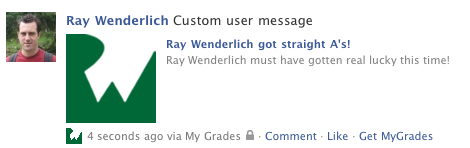
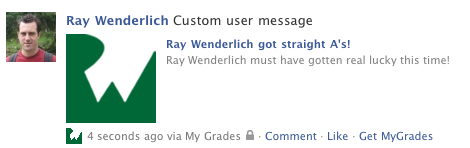
You can post to a user’s wall using the FBSteamDialog class, and a bit of markup. First, here’s an example:
The above will result in a post that looks something like this

For simple posts, you should be able to tweak this sample pretty easily. If you want to do something more complex, refer to this greatFacebook post attachment reference guidefor all of the details.
Getting the User’s Facebook Name
If you integrate Facebook into your app, you’re probably going to want to get the user’s Facebook name, so that you can display who they are currently logged in as and let them log out, if nothing else.
The easiest way to do this is to use the same method used in the example provided by the Facebook SDK team – run a query against the Facebook database after a successful login.
The results will come back in the request:didLoad method in your FBRequestDelegate:
The Sample Project!
That’s all there is to it! So if you haven’t already, take a look at theexample iPhone project showing how to make a Facebook postlike the above. Feel free to play around (and even use the included API/Secret key) to test things out.
Where to Go From Here?
If you are writing a new app that you want to integrate with Facebook and want to be on the cutting edge, check out the follow-up tutorial series onHow To USe Facebook’s New Graph API from your iPhone App. The new API is kind of cool and lets you do some things that you just can’t do with the old API in Facebook Connect.
How have you been using (or planning to use) Facebook in your apps? How has it been working out for you?
如果你不能下载源码,这儿可以下载。
------------------------转完---------------------------------
现在官网大力支持新版sdk所以,你可以去下载, 源码里包括了一个demo,一看即明。
分享到:













相关推荐
iphone SDK 下载BT
iPhoneOS13.6.sdk 替换位置:/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs
iPhone SDK编程入门经典,让您轻松入门学习IOS的开发
The book starts with the basics, walking you through the process of downloading and installing Apple's free iPhone SDK, then stepping you though the creation of your first simple iPhone application....
IPhone sdk旧版下载地址,IPhone sdk旧版下载地址
Iphone开发系列源码——FaceBook基于Iphone的多个应用源码Iphone开发系列源码——FaceBook基于Iphone的多个应用源码Iphone开发系列源码——FaceBook基于Iphone的多个应用源码Iphone开发系列源码——FaceBook基于...
对于不想升级到Xcode11以上的宝宝,可以下载此文件解压后替换掉你的Xcode对应路径:Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs下有数字SDK文件
30天精通iPhone手机编程+实例iPhone SDK编程入门教程.rar
iPhone支持SDK 10.1 只需要1分,不像其他的人要5分这么高!适合低版本的xcode,不想升级高版本xcode的开发朋友!
《iPhone SDK 3开发指南》循序渐进地讲述了基于 iPhone SDK 的应用程序开发的各个方面,涉及到了《iPhone SDK 3开发指南》循序渐进地讲述了基于 iPhone SDK 的应用程序开发的各个方面,涉及到了从编码到调试到性能...
Beginning iPhone Development Exploring the iPhone SDK 《iPhone开发基础教程》一书的原代码。
PDF格式,添加了书签,英文版。中文译名为《iPhone开发基础教程》。
实例_iPhone_SDK_编程入门教程,包含基本的实例代码。分享下载
解压后的文件夹放在/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport 低版本xcode不能编译程序到高版本的手机上,只有将新版本的xcode里的sdk添加进旧版xcode中,重启xcode...
低版本xcode不能编译程序到高版本的手机上,只有将新版本的xcode里的sdk添加进旧版xcode中,重启xcode运行
iPhone SDK 3 Programmin.pdf
iPhone.SDK.Application.Development.2009
iphone SDK 详解,供iphone爱好者学习研究
Beginning iPhone Development Exploring the iOS SDK, 2nd edition By Jack Nutting 初学iPhone开发:探索iOSSDK。仅供学习,支持正版。
iPhoneSDK