相对布局中的视图组件是按相互之间的相对位置来确定的, 并不是线性布局中的必须
按行或按列单个显示。示例布局文件如下:
main.xml
说明:
android:layout_below="@id/text" :将该元素放到 id 为 text 的元素的下面
android:layout_toLeftOf="@id/ok" :放到 id 为 ok 的元素左边
android:layout_alignTop="@id/ok" :对齐 id 为 ok 的元素的顶部
还有很多关于相对位置的字段,希望大家能够自己去发现
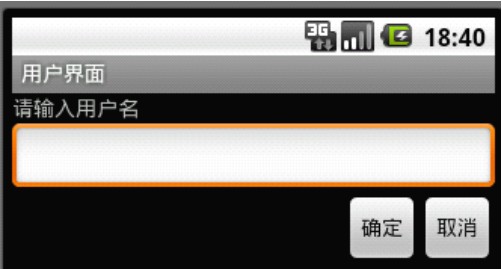
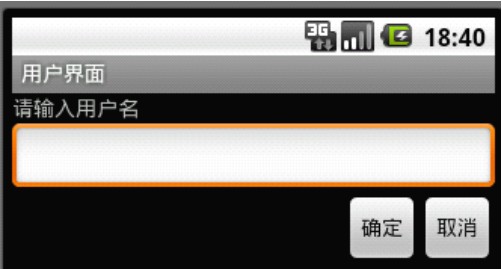
界面效果如图:

案例二:梅花效果
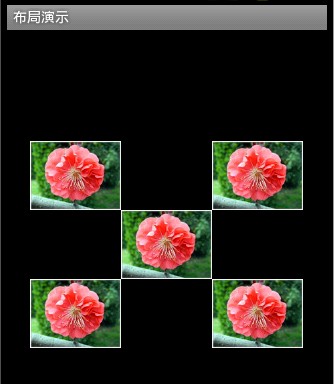
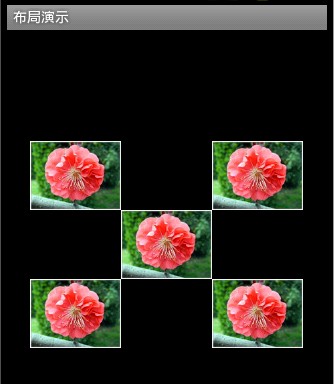
问题:利用相对布局实现下面的效果

案例分析:
我们可以从途中看出,四周的方框的角都与中间的方框相连,而且呈现出X字样.试想,中间的是不是有什么特殊含义?
好,养我们做一个假设:假设中间的方框为相对对象,那么各个方框如何表示呢?拿左上角的方框为例,它的位置是:既中间方框的上面又是中间方框的左边.好,那么其他的是不是可以同样再这样表示呢?答案是肯定的.按照这个思路,我们试着把代码写出来:
main.xml
运行图为:

android:layout_centerInParent="true" 图片垂直水平居中
android:background="@drawable/meihua"将该元素的id放到background下,"meihua"是我拷入的图片文件
分享到:













相关推荐
Android中使用RelativeLayout完成的梅花布局教学案例任务说明.pdf 学习资料 复习资料 教学资源
Android应用开发
Android中使用RelativeLayout完成梅花布局的代码清单.pdf 学习资料 复习资料 教学资源
Android移动应用开发相对布局RelativeLayout的特点.pdf 学习资料 复习资料 教学资源
RelativeLayout是相对布局控件:以控件之间相对位置或相对父容器位置进行排列,下面通过本文给大家介绍Android布局之RelativeLayout相对布局,涉及到android relativelayout相对布局相关知识,对android ...
Android 相对布局 RelativeLayout 属性
总结android中相对布局RelativeLayout的所有属性及使用方法。适合初级程序员
Android布局控件之RelativeLayout详解
Android相对布局RelativeLayout的基本用法,相对布局是最实用的布局。
Android移动应用开发相对布局RelativeLayout的常用属性列表.pdf 学习资料 复习资料 教学资源
【Android开发学习25】界面布局之相对布局RelativeLayout(代码)
相对布局我最新喜欢的布局,也是game开发,照相机以及增钱现实中最常用的布局!
android布局属性RelativeLayout详解.
Android中使用RelativeLayout布局完成的登录练习题要求说明.pdf 学习资料 复习资料 教学资源
这个程序写了对相对布局和绝对布局的例子,帮助大家理解两者的使用和区别。
Android中使用RelativeLayout布局完成的登录界面教学案例任务说明.pdf 学习资料 复习资料 教学资源
点对点 Android_Layout_之_RelativeLayout_代码实现相对布局 使用
《Android应用开发揭秘》全部实例源代码,配合《Android应用开发揭秘》使用 前言 第一部分 准备篇 第1章 Android开发简介 1.1 Android基本概念 1.1.1 Android简介 1.1.2 Android的系统构架 1.1.3 ...
在Android应用开发过程中,为了界面的美观考虑,经常会使用到布局方面的属性,本文就以此问题深入解析,详解一下Android RelativeLayout相对布局属性在实际开发中的应用,需要的朋友可以参考下