IOS 开发有关界面的东西不仅可以使用代码来编写,也可以使用Interface Builder可视化工具来编写。今天有个朋友问我这两个有什么区别,首先说说IB ,使用它编辑出来的控件其实底层还是调用代码只是苹果封装出来让开发者更好使用而已。它的优点是方便、快捷最重要的是安全,因为控件的释放它会帮我们完成不用手动释放。缺点是多人开发不好维护,就好比谁写的IB谁能看懂,别人看的话就比较费劲,不利于代码的维护。两种方式各有利弊,不过我个人还是比较喜欢纯代码,因为任何程序语言,或者任何脚本语言,代码和可视化工具比起来永远是最底层的。
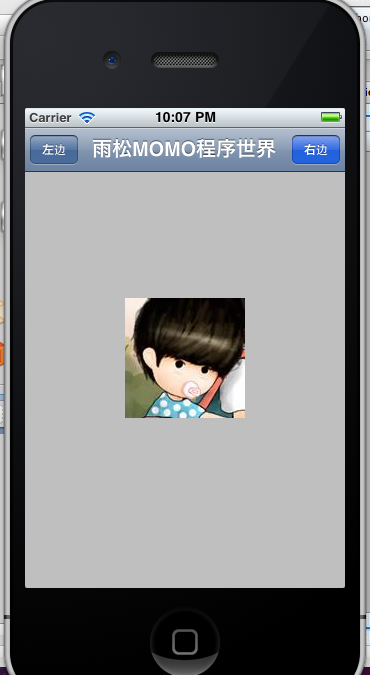
利用代码在屏幕中添加一个标题栏,并且在标题栏左右两方在添加两个按钮,点击后响应这两个按钮。
这里设置标题栏的显示范围。
有了标题栏后,须要在标题栏上添加一个集合Item用来放置 标题内容,按钮等。
在这个集合Item中添加标题,按钮。
style:设置按钮的风格,一共有3中选择。
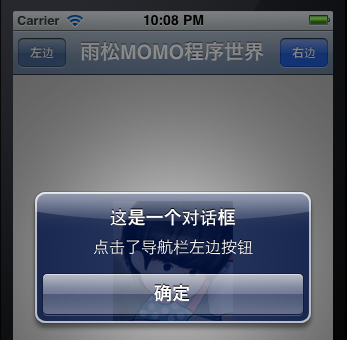
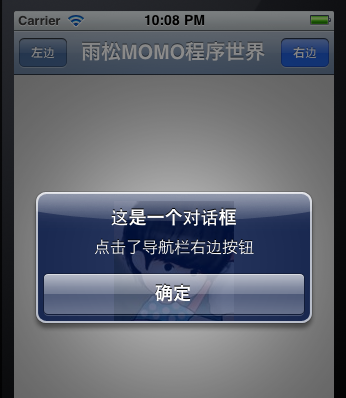
action:@selector:设置按钮点击事件。将标题栏中的内容全部添加到主视图当中。最后将控件在内存中释放掉,避免内存泄漏。如图所示:添加这两个按钮的点击响应事件。
点击后打开一个Dialog对话框,根据点击不同的按钮传入不同的显示内容。最后贴上完整的代码最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。
下载地址:http://download.csdn.net/detail/xys289187120/3675468











相关推荐
雨松MOMO 《IOS入门开发系列专题》 IOS 入门开发之创建标题栏UINavigationBar的使用(二) 欢迎大家下载阅读,哇咔咔。
在iOS开发中,我们通常会使用导航控制器,导航控制器中封装了一个UINavigationBar,实际上,我们也可以在不使用导航控制器的前提下,单独使用导航栏,在UINavigationBar中,也有许多我们可以定制的属性,用起来十分...
用swift写的一个UINavigationBar的扩展,总结可3种隐藏UINavigationBar的方式,代码的github下载地址:https://github.com/631106979/WCLHideNavBar,代码详解的博客地址:...大家觉得学到东西的可以给点个赞,有什么...
本篇文章主要介绍了iOS如何去掉导航栏(UINavigationBar)下方的横线,非常具有实用价值,需要的朋友可以参考下
材质导航栏 具有iOS的Google Material样式的自定义UINavigationBar 演示/范例 对于演示: $ pod try MaterialNavbar 要运行示例项目,请克隆存储库,然后首先从Example目录运行pod install 。 $ cd Example $ pod ...
在iOS上具有渐变颜色的自定义UINavigationBar子类。 截屏 要求 iOS SDK 7.0或更高版本 安装 将以下行添加到您的Podfile中: pod "JXGradientNavigationBar" 用法 导入头文件: # import " ...
此资源是本人从事iOS开发以来,实际工作中遇到的问题及坑点的总结。皆在为后来者提供一种思路或解决方案, “授人以鱼,不如授人以渔”就是这个道理。 希望我的这些开发中的工作经验能真正的帮助到你, 此为本人分享...
使用ExtensibleNavigationBarNavigationController在UINavigationBar下设置扩展名: 导航控制器管理导航栏扩展名的显示 与UIAppearance兼容 请参阅提供的示例以获取帮助或直接询问。 要求 ADNavigationBarExtension...
UINavigationBar不同颜色的过度 github地址:https://github.com/Liqiankun/DLNavigationBar
主要为大家详细介绍了iOS开发tips-UINavigationBar的切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、好多App都有上下滑动UIScrollview隐藏或者显示导航栏,在这里我说说我觉得有用的几种方法: 1.iOS8之后系统有一个属性hidesBarsOnSwipe Objective-C代码如下 self.navigationController.hidesBarsOnSwipe = YES; ...
一个像微信那样有追求的 UINavigationBar, 阴影,透明度,是否隐藏,背景颜色平滑过渡。兼容来电模式,兼容 到 iOS 8。 详情请移步 GitHub: https://github.com/listenzz/HBDNavigationBar
高仿客路旅游APP的UINavigationBar的扩展使用。欢迎大家互相学习,感觉不错给个星星。github: https://github.com/STShenZhaoliang/STNavigationBar
解决UINavigationBar 自定义 leftBarButtonItem 点击范围过大的问题
在UINavigationBar上显示UISearchBar, 并实现UISearchDisplayController功能的小Demo, 更多讲解在http://www.cnblogs.com/sely-ios/p/Sely.html
UINavigationBar-FixedHeightWhenStatusBarHidden 通常,在iOS 7+上,显示状态栏时,导航栏的高度等于64 px。 隐藏后,高度默认更改为44像素。 此类别将属性fixedHeightWhenStatusBarHidden添加到UINavigationBar类...
没有UINavigationBar 和 UINavigationItem 这两个类。完全是对UIView的操作。 所有操作都能一行代码,操作之间完全独立,互不影响。完美适配iOS 11和iPhone X , 欢迎到github上下载最新库:...