IOS 入门开发之导航栏按钮切换
雨松MOMO原创文章如转载,请注明:转载自雨松MOMO的博客原文地址:http://blog.csdn.net/xys289187120/article/details/6867282
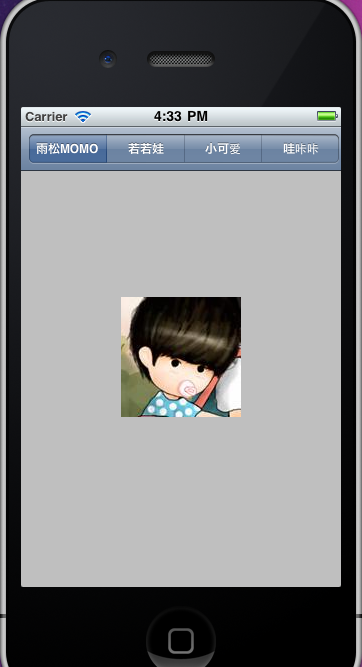
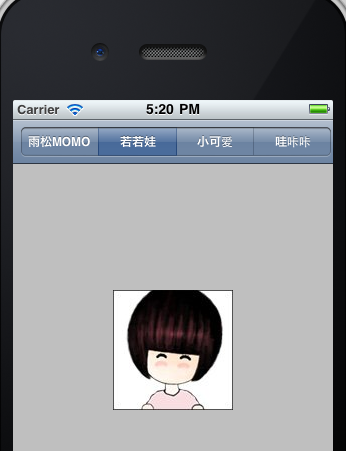
如图所示,在导航栏中添加横向多个按钮,向table页一样通过点击按钮可以来回的切换屏幕中央视图。

前面的文章中有介绍使用纯代码来添加一个图片视图,不过最近有盆友问我怎么使用IB来添加图片视图,刚好这篇我就介绍如何使用IB的方式来添加,其实很简单。
先把图片资源文件0.jpg拖入工程中,打开视图对应的.xib文件,如下图所示将imageView控件拖入视图中
Image:选中视图显示的资源文件
Tag:标志资源文件的索引,根据这个索引就可以拿到这个ImageView的对象。

导航栏的创建方法,还不会的朋友请看上一章,接下来在导航栏中添加segmented,横向按钮。
切换点击导航栏按钮后将执行buttonAction方法,这个方法中我主要说说[self.view viewWithTag:10 ]。意思就是根据索引找到id为10 的这个view对象,和上面介绍的Tag一一对应。这里和android 的开发有点像喔。
切换点击按钮后,看看效果,视图发生了改变,哇咔咔~~~

最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。
下载地址:http://download.csdn.net/detail/xys289187120/3677969
分享到:













相关推荐
雨松MOMO 《IOS入门开发系列专题》 IOS 入门开发之导航栏按钮切换(三) 欢迎大家下载阅读,哇咔咔。
雨松MOMO 《IOS入门开发系列专题》 IOS 入门开发之分页栏TableBar的使用(四) 欢迎大家下载阅读,哇咔咔。
主要介绍了iOS应用开发中导航栏按钮UIBarButtonItem的添加教程,文中详细介绍了使用UINavigationController导航控制器添加的过程,需要的朋友可以参考下
好评率100%,一行代码搞定导航栏颜色、透明度、标题、状态栏、偏移等,强烈推荐 oc和swift都有 github地址:https://github.com/wangrui460/WRNavigationBar 简书实现过程地址:...
雨松MOMO 《IOS入门开发系列专题》 IOS 入门开发之创建标题栏UINavigationBar的使用(二) 欢迎大家下载阅读,哇咔咔。
基于IOS的一个侧边导航栏的Demo 使用起来很方便
简单、优雅地解决 iOS 11 导航栏自定义按钮布局和触摸事件响应的问题
导航栏标题的切换效果,希望对大家有帮助....
IOS仿网易标题导航栏 具体的操作查看Demo即可
一款使用比较广泛的自定义导航栏
IOS 自定义导航栏 和表格 学习笔记具体可以参考我的这篇博文http://blog.csdn.net/robinson_911/article/details/42609493
IOS 导航栏抽屉按钮视图
NULL 博文链接:https://dingran.iteye.com/blog/1766186
更改导航栏搜索框的取消按钮,兼容ios6,ios7
一款简单可滑动的自定义导航栏。 详细地址
iPhone IOS 入门 开发 资料 pdf
全面、系统地介绍了iOS 9开发技术。本书提供了大量实例,供读者实战演练。
滑动改变导航栏状态,下拉放大图片 github地址 https://github.com/CDchendong/CDNavigation
解决了可以手势滑动切换页面做项目,很有必要!
仿ios 按钮开关 切换按钮效果